| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- nodeJS
- 토플
- SwiftUI
- 자바스크립트
- 웹크롤링
- 인프런오리지널
- IOS
- 스위프트
- JS
- 인프런강의
- 인프런파이썬강의
- 프로그래머스
- 유학토플
- 리프2기
- 인프런파이썬
- 교환학생토플
- rxswift
- 카카오톡채팅봇
- 노드JS
- 파이썬웹크롤링
- 파이썬중급
- uikit
- 토플공부수기
- 우리를위한프로그래밍
- swift
- 인프런
- 파이썬
- Python3
- IOS프로그래밍
- 파이썬중급강의
- Today
- Total
먹고 기도하고 코딩하라
UnhandledPromiseRejection, DeprecatedWarning 해결 방법 (async-await) 본문
갓 개강해서 방학 때보다 약간 바쁘게 지내고 있는데, 코로나 때문에 여전히 학교는 못 가고 학교 식당도 닫혀서 딱히 학식 업데이트를 할 필요가 없는 상황이다. 그래도 가끔 심심하면 학식알리미로 학식을 확인한다.
그런데

왜 이러는거지?! 하고 자려다가 급 노트북을 켜고 문제를 확인했다.

UnhandledPromiseRejectionWarning, DeprecationWarning까지 아주 골고루 에러가 나왔다.
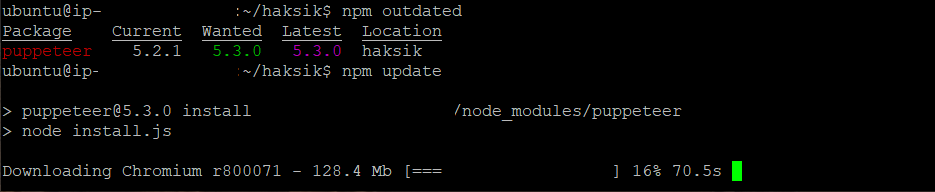
왜 이런고 하고 아무거나 시도해보다가 puppeteer 5.3.0 릴리즈됐다는 걸 알고 업데이트를 했다.


npm outdated 명령어로 확인했다. 일단 puppeteer 문제도 있는 것 같아서 냉큼 업데이트했다.
그러고 나서 nginx 재시작하고 pm2 프로세스도 재시작하고 수동으로 한 번 돌려봤는데 잘되길래 음~ 좋군 하고 말았다.
근데 오늘 또 테스트해보니까 또 안 된다.. 에러 메시지도 위와 똑같았다.
이렇게 되면 문제가 더이상 그게 아니라는 얘기였다.
구글링을 해서 찾아보니, async-await에서 에러 핸들링을 안 해주면 생기는 문제라고 한다.
사실 위의 에러 메시지에 그게 나와있는데 일단 영어가 길면 잘 안 읽고 스택오버플로우로 달려가는지라.. -_-
그러고 보니 이전 버전에서 crawl.js에 나는 async-await만 걸어주고 따로 try 블록으로 감싸고 catch로 에러 핸들링을 하거나 하지는 않았다. 에러 핸들링이 이렇게 중요하거늘 그걸 까먹고 있었다니.. 지금이라도 알아차린 게 다행이다.
UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). To terminate the node process on unhandled promise rejection, use the CLI flag `--unhandled-rejections=strict`
DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.
쉽게 말하면 위의 UPRW는 프로미스 리젝션에 대한 에러 핸들링이 없다, async를 썼는데 에러 catch 블록이 없거나 .catch()로 잡지 않은 리젝된 promise에서 일어나는 warning이라고 한다. Deprecation도 똑같은 얘기다. 나중 되면 unhandled promise rejection 때문에 프로세스가 이상 엑싯 코드를 뿜으면서 종료될 수도 있다는 뜻이다. 결국 해결법은 try로 await로 가져오는 부분을 감싸주고, catch로 프로미스 리젝 등의 에러가 생겼을 때 그 에러를 핸들링할 블록이 필요하다는 뜻이다.
그래서 try-catch 블록으로 간단하게 감싸주고 끝냈다. 수동으로 돌려보니 에러 메시지도 뿜지 않고 잘 된다. 물론 크론탭으로 나 없을 때 돌아가는 건 아직 안 해봐서 잘 모르겠지만, 제시한 문제의 해결을 했으니 안심(?)해도 될 것 같다.
한 줄 요약 : async-await에서 try-catch를 쓰지 않아서 warning이 뜨는 것이다. await를 쓰는 부분은 죄다 try 블록으로 감싸주고 catch로 에러를 잡아 처리하자.
Reference
'개발일지' 카테고리의 다른 글
| 커피창고 심리테스트 작업기 (5) | 2020.11.05 |
|---|---|
| 카카오 지도 API로 엑셀 파일의 시설물 위치 지도에 마커 찍기 (4) | 2020.09.23 |
| Node.js로 카카오톡 학식 채팅봇 만들기 (3) - pm2로 데몬화, nginx 설치와 크롤링 자동화 (4) | 2020.09.07 |
| Node.js로 카카오톡 학식 채팅봇 만들기 (2) - 크롤링 스크립트 작성, 발화에 대응하는 앱 짜기 (0) | 2020.08.27 |
| Node.js로 카카오톡 학식 채팅봇 만들기 (1) - 서버 설정, 간단한 앱 작성 (8) | 2020.08.09 |




