| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- swift
- 파이썬
- JS
- 노드JS
- 파이썬중급
- IOS프로그래밍
- 교환학생토플
- IOS
- 인프런
- uikit
- 인프런파이썬강의
- 토플
- 우리를위한프로그래밍
- 파이썬웹크롤링
- 프로그래머스
- 웹크롤링
- 자바스크립트
- nodeJS
- 리프2기
- 인프런강의
- 유학토플
- 스위프트
- 파이썬중급강의
- 토플공부수기
- 인프런오리지널
- Python3
- SwiftUI
- 인프런파이썬
- 카카오톡채팅봇
- rxswift
- Today
- Total
먹고 기도하고 코딩하라
FSCalendar 토요일, 일요일 색깔 다르게 만들기 본문
한줄요약 :
let calendar = FSCalendar(frame: .zero)
calendar.delegate = self
FSCalendarDelegateApperance 프로토콜 준수하고 이 코드 추가
extension ViewController: FSCalendarDelegateAppearance {
// 토요일 파랑, 일요일 빨강으로 만들기
func calendar(_ calendar: FSCalendar, appearance: FSCalendarAppearance, titleDefaultColorFor date: Date) -> UIColor? {
let day = Calendar.current.component(.weekday, from: date) - 1
if Calendar.current.shortWeekdaySymbols[day] == "Sun" || Calendar.current.shortWeekdaySymbols[day] == "일" {
return .systemRed
} else if Calendar.current.shortWeekdaySymbols[day] == "Sat" || Calendar.current.shortWeekdaySymbols[day] == "토" {
return .systemBlue
} else {
return .label
}
}
}
본문
요즘 프로젝트를 진행하느라 알고리즘 문제풀이 외에 블로그에 글을 거의 올리지 않았다.
그 동안 블로그에 쓰려고 정리해놨던 것들을 순서대로 블로그에 올려보려고 한다.
첫 번째로, fscalendar에서 주말을 나타내는 날짜 색깔을 다르게 하는 방법을 다뤄보려고 한다.
FSCalnedar?
iOS 개발할 때 달력을 구현하지 않고 라이브러리로 갖다쓸 수 있는 방법이 있는데, 달력 패키지들 중에서 가장 유명한 것들 중 하나이다. 자세한 설명은 아래 참고. 커스텀도 가능해서 유용하게 쓸 수 있다.
GitHub - WenchaoD/FSCalendar: A fully customizable iOS calendar library, compatible with Objective-C and Swift
A fully customizable iOS calendar library, compatible with Objective-C and Swift - GitHub - WenchaoD/FSCalendar: A fully customizable iOS calendar library, compatible with Objective-C and Swift
github.com
설치는 cocoapods나 SPM, 카르타고 등으로 README에서 안내하는대로 하면 된다.
calendar를 쓰려면 import FSCalendar 하고 FSCalendar 객체 생성해서 사용하면 된다.
일단 다음과 같이 코드를 짜보자.
참고로 이 프로젝트에서는 스토리보드를 일절 사용하지 않고 코드로만 레이아웃을 만든다.
// ViewController.swift
import UIKit
import FSCalendar
import SnapKit
class ViewController: UIViewController {
private let calendar: FSCalendar = {
let calendar = FSCalendar(frame: .zero)
calendar.locale = Locale(identifier: "ko_KR")
calendar.backgroundColor = .systemBackground
calendar.scrollEnabled = true
calendar.scrollDirection = .horizontal
calendar.appearance.headerDateFormat = "YYYY. M"
calendar.appearance.headerTitleColor = .label
calendar.appearance.headerTitleAlignment = .center
calendar.headerHeight = 40.0
return calendar
}()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .systemBackground
view.addSubview(calendar)
calendar.snp.makeConstraints {
$0.top.bottom.equalTo(view.safeAreaLayoutGuide)
$0.width.equalToSuperview()
}
}
}
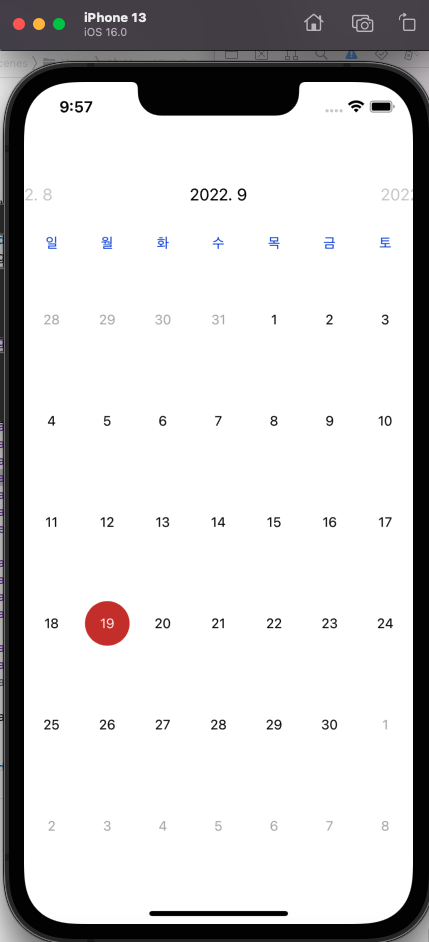
이렇게 기본적인 달력이 나왔다.
주말만 색상 변경
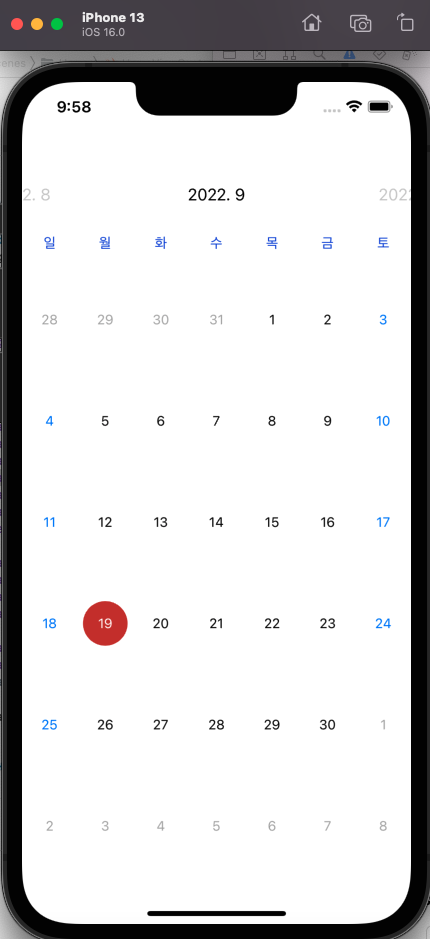
주말만 색깔을 파랑색으로 바꿔보자. calendar.appearance에는 캘린더 뷰의 시각적 속성을 바꿀 수 있는 여러 가지 프로퍼티들이 제공된다. 이 중에서 titleWeekendColor 프로퍼티를 변경하면 된다. 이 코드를 calendar 안에 추가하자.
calendar.appearance.titleWeekendColor = .systemBlue
return calendar
주말만 색깔이 변경됐다.
토요일, 일요일 색상 따로 변경하기
그런데 이 글을 보러 온 사람은 주말 양일 모두 색깔을 변경하고 싶어서 온 게 아닐 것이다. 달력 국룰은 토요일은 파랑, 일요일은 빨강 아닌가? 그런데 토요일과 일요일 색깔을 개별적으로 바꿔줄 수 있는 방법은 appearance에는 없다.
그래서 결국은 못 한단 말이냐?
절대 그렇지 않다.
calendar.appearance만으로 설정할 수 없거나 좀 특이한 커스터마이징을 하고 싶은 사람들은 FSCalendarCell을 커스텀으로 만들거나(마치 UICollectionViewCell 커스텀하듯), FSCalendarDelegateAppearance 프로토콜을 준수해서 메소드를 작성하면 된다.
Jump to Definition 해서 가보면 FSCalendarDelegateAppearance 프로토콜 안의 여러 메소드들을 볼 수 있다.

솔직히 말해 이걸 일일이 다 볼 시간은 없으니까 블로그를 보는 거다.
여기서 다음 메소드를 적절히 구현하면 날짜가 나타나는 색상을 변경할 수 있다.
func calendar(_ calendar: FSCalendar, appearance: FSCalendarAppearance, titleDefaultColorFor date: Date) -> UIColor?메소드 헤더만 보고 촉이 딱 오듯이 date에 대해 UIColor를 정해줄 수 있다.
그럼 어떻게 하면 될까? date의 요일을 계산해서 토요일이면 blue, 일요일이면 red 반환하면 된다.
let day = Calendar.current.component(.weekday, from: date) - 1이렇게 하면 day가 요일을 나타내는 숫자가 된다.
여기서 Calendar.current.shortWeekdaySymbols[day] 해서 요일을 글자로 나타낼 수 있는데, Locale을 ko_KR로 줬기 때문에 "일", "토" if문으로 검사한다.
// 토요일 파랑, 일요일 빨강으로 만들기
func calendar(_ calendar: FSCalendar, appearance: FSCalendarAppearance, titleDefaultColorFor date: Date) -> UIColor? {
let day = Calendar.current.component(.weekday, from: date) - 1
if Calendar.current.shortWeekdaySymbols[day] == "일" {
return .systemRed
} else if Calendar.current.shortWeekdaySymbols[day] == "토" {
return .systemBlue
} else {
return .label
}
}그리고 잊지 말아야 할 것이 하나 있다. 이렇게 하려면 ViewController에서 fscalendar 객체에 대한 delegate를 맡아줘야 한다.
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .systemBackground
view.addSubview(calendar)
calendar.delegate = self // delegate self를 해줘야 한다
calendar.snp.makeConstraints {
$0.top.bottom.equalTo(view.safeAreaLayoutGuide)
$0.width.equalToSuperview()
}
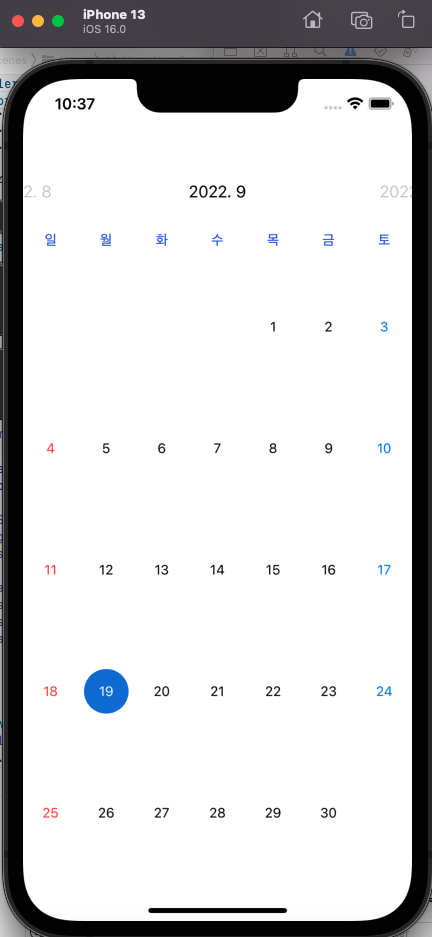
}이렇게 변경하고 다시 빌드해보면 토요일과 일요일 색깔이 다르게 나온다.

번외 : 이번 달이 아닌 날짜 나타나지 않게 하기
calendar 설정할 때 다음 코드를 추가해주면 된다.
calendar.placeholderType = .none
대신 이 경우에는 한 달에 몇 주(보통 5, 6주)가 유효한지에 따라 셀의 높이가 달라지기 때문에 주의가 필요하다.
전체 코드는 아래에서 확인할 수 있다.
GitHub - dev-dain/ios-blog: 블로그에 올릴 iOS 포스트 예제 프로젝트를 올리는 저장소입니다.
블로그에 올릴 iOS 포스트 예제 프로젝트를 올리는 저장소입니다. Contribute to dev-dain/ios-blog development by creating an account on GitHub.
github.com
'앱 > Swift' 카테고리의 다른 글
| [RxSwift] (1) 반응형 프로그래밍과 Observable 개요 (0) | 2022.11.14 |
|---|---|
| [iOS] Dynamic Type을 지원하되, weight는 커스텀하기 (0) | 2022.10.13 |
| [UIKit] UIScrollView를 이용해 기본적인 스크롤뷰 만들기 (0) | 2022.08.04 |
| [UIKit] pushViewController vs show 차이점 (0) | 2022.08.02 |
| [CocoaPods] GoogleSignIn 의존성 충돌 문제가 난다면... (0) | 2022.07.27 |




