| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 웹크롤링
- 토플공부수기
- 인프런파이썬
- JS
- 교환학생토플
- nodeJS
- rxswift
- 인프런
- 카카오톡채팅봇
- 인프런강의
- 파이썬중급강의
- 리프2기
- swift
- 파이썬웹크롤링
- 자바스크립트
- uikit
- 파이썬
- Python3
- IOS
- 스위프트
- SwiftUI
- 우리를위한프로그래밍
- 토플
- 인프런파이썬강의
- IOS프로그래밍
- 파이썬중급
- 유학토플
- 노드JS
- 프로그래머스
- 인프런오리지널
- Today
- Total
먹고 기도하고 코딩하라
[이미지테스트 페이지 만들기] 10~11일 - CSS 순서 정리, 코드 정리 & 하위 브라우저 포기 본문
나를 알아보는 10가지 질문
사람들이 보는 나는 어떤 이미지일까?
dev-dain.github.io
이전 글 보기
[이미지테스트 페이지 만들기] 8~9일 - 다크 모드 지원, 토글 버튼, 색상 정리
나를 알아보는 10가지 질문 사람들이 보는 나는 어떤 이미지일까? dev-dain.github.io 이전 글 보기 [이미지테스트 페이지 만들기] 5~7일 - JS, 소셜 공유 버튼 달기 나를 알아보는 10가지 질문 사람들이 �
dev-dain.tistory.com
10일
개발이 다 끝났으니 CSS 순서 정리를 하기로 했습니다.
순서 정리하는 방법은 모르지만 파일을 보니 제 css 파일은 좀 지저분하다는 생각이 들었거든요. 어떤 스타일에는 width, margin, height, line-height, background, font-weight, color... 이런 순으로 되어 있었습니다.
컨벤션은 잘 모르지만(이것도 정리 다 하고 나서 찾아보니 있다.. ^^) 나름대로 기준을 세워 정리했습니다.
1. display, (+float)
2. position
3. overflow
4. z-index
5. box-sizing
6. margin
7. padding
8. width
9. height
10. line-height + text-align
11. border
12. box-shadow
13. background
14. color
15. font
16. letter-spacing
17. transition
18. animation
19. opacity
20. cursor
대충 이 정도입니다. 정리에 정답은 없다지만 내 나름대로 박스 외곽부터 아래로 갈수록 색상, 움직임 등의 스타일에 신경을 쓸 수 있게 했습니다.
그리고 1rem을 16px로 다시 계산해서 픽셀 값도 고쳤습니다. css 파일 내에서 rem으로 검색하면서 샅샅이 뒤져 다 바꿔놨습니다. ㅎㅎ 속이 후련..
정신이 없어 중복으로 써둔 스타일도 정리했습니다. css라는 게 참으로 디지털 노가다(?)와 비슷해질 수 있는 건데 바로바로 결과가 바뀌어 나오니까 정말 재미있습니다.











11일
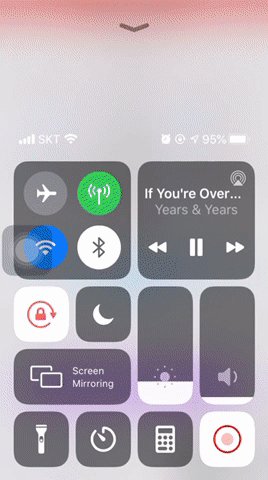
아무리 용써봐도 데스크탑의 IE 9에서 페이지가 동작할 생각을 안 하네요. 대체 뭐가 잘못된거니?
그래서 그냥 바벨로 es5 만들어둔 스크립트 파일을 없애고 IE 11 미만 브라우저에서는 alert 창을 뜨게 해줬습니다.
그리고 data.js 의 내용을 조금 바꿔줬습니다. 그냥 조건부 주석을 빼고는 코딩을 안 했죠 ㅋㅋㅋ 껄껄
이제 그림 바꾸고 작가 소개 정도만 좀 바꾸면 끝입니다.
이로써 10일 개발이 막을 내렸습니다!
는 제가 배포 10분 전까지 코딩하고 있을 줄 몰랐습니다
자잘하게 고친 부분이 있는데 일단 welcome 페이지에 이 테스트는 뭐하는 테스트인지 어떤 효과가 있는지 등등을 설명하는 설명문이 있고 결과 뭐 패딩 마진.. 보기 좋게 조금씩 고쳤습니다.
그림을 다 받아서 고쳐놨고 원래 div background로 해놔서 저장할 수 없던 그림을 div 안에 img를 넣고 object-fit: contain으로 바꿔서 div background: contain과 같은 효과를 내도록 했습니다.
정말 끝입니다! 하지만 JS가 투박하기 때문에 야금야금 더 고쳐나갈 부분은 있기에 중간중간 고쳐나갈 예정입니다.
다음 글 보기
[이미지테스트 페이지 만들기] 후일담
나를 알아보는 10가지 질문 사람들이 보는 나는 어떤 이미지일까? dev-dain.github.io 이렇게 개발이 끝났습니다. 한 일주일 잡았는데 뒤늦게 생각지도 못한 다크모드 지원이나 그림 받는 일정 조율 ��
dev-dain.tistory.com
'개발일지' 카테고리의 다른 글
| 서버에 크론탭 등록해서 자동 크롤링하기 (0) | 2020.05.30 |
|---|---|
| [이미지테스트 페이지 만들기] 후일담 (5) | 2020.05.09 |
| [이미지테스트 페이지 만들기] 8~9일 - 다크 모드 지원, 토글 버튼, 색상 정리 (0) | 2020.05.01 |
| [이미지테스트 페이지 만들기] 5~7일 - JS, 소셜 공유 버튼 달기 (6) | 2020.04.30 |
| [이미지테스트 페이지 만들기] 2~4일 - 미디어 쿼리로 반응형 웹 만들기, CSS 애니메이션 (0) | 2020.04.29 |



