| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 파이썬중급
- 카카오톡채팅봇
- 인프런
- rxswift
- 토플공부수기
- 우리를위한프로그래밍
- 인프런오리지널
- 인프런파이썬강의
- 유학토플
- IOS프로그래밍
- 노드JS
- 인프런파이썬
- 인프런강의
- 스위프트
- 자바스크립트
- 리프2기
- 파이썬
- SwiftUI
- 토플
- 웹크롤링
- 교환학생토플
- nodeJS
- 파이썬중급강의
- 파이썬웹크롤링
- Python3
- swift
- JS
- uikit
- IOS
- 프로그래머스
- Today
- Total
먹고 기도하고 코딩하라
[이미지테스트 페이지 만들기] 2~4일 - 미디어 쿼리로 반응형 웹 만들기, CSS 애니메이션 본문
나를 알아보는 10가지 질문
사람들이 보는 나는 어떤 이미지일까?
dev-dain.github.io
이전 글 보기
[이미지테스트 페이지 만들기] 0~1일 - 기획, 구조 짜기
나를 알아보는 10가지 질문 사람들이 보는 나는 어떤 이미지일까? dev-dain.github.io dev-dain/10-things-test 나를 알아보는 10가지 질문 테스트. Contribute to dev-dain/10-things-test development by creati..
dev-dain.tistory.com
2일
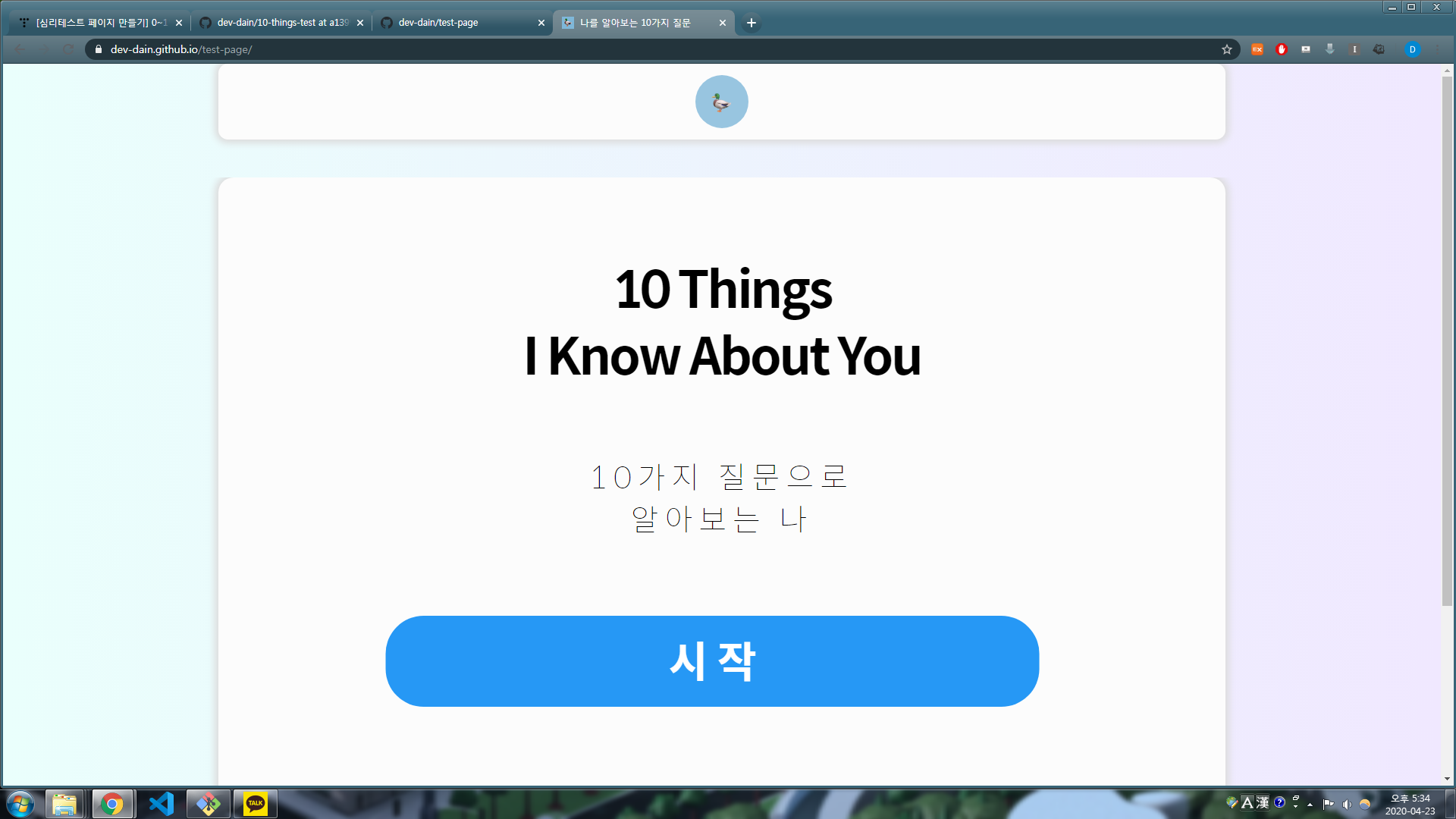
4월 15일, 선거 날이었습니다. 아침에 잠깐 코딩하고 점심 먹고 설거지한 다음 투표하러 다녀오고 코딩하고 저녁 먹고 또 코딩했습니다.
그렇게 잠깐잠깐 감질맛나게 끊어가며 코딩한 결과: welcome 컨테이너와 qna 컨테이너, result 컨테이너의 반응형 작업
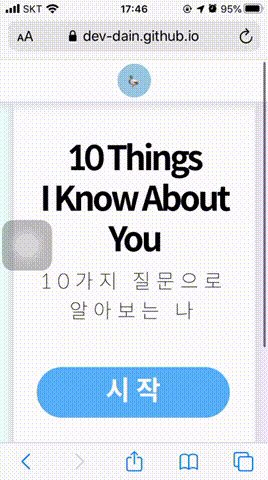
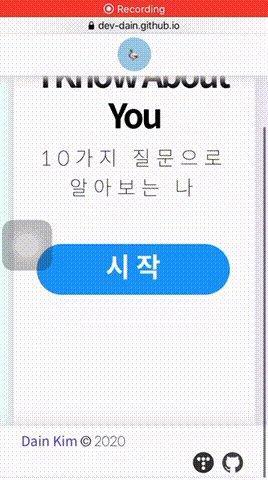
전날 문제 : 시작 버튼을 position: fixed로 해놓은 바람에 버튼이 유령처럼 둥둥 뜬 채로 고정돼 있었습니다. 게다가 header의 높이가 어처구니없이 높았죠. 그런 데다가 미디어 쿼리문 작업 전이라 모바일 기기에서의 레이아웃이 다소 심란했습니다.
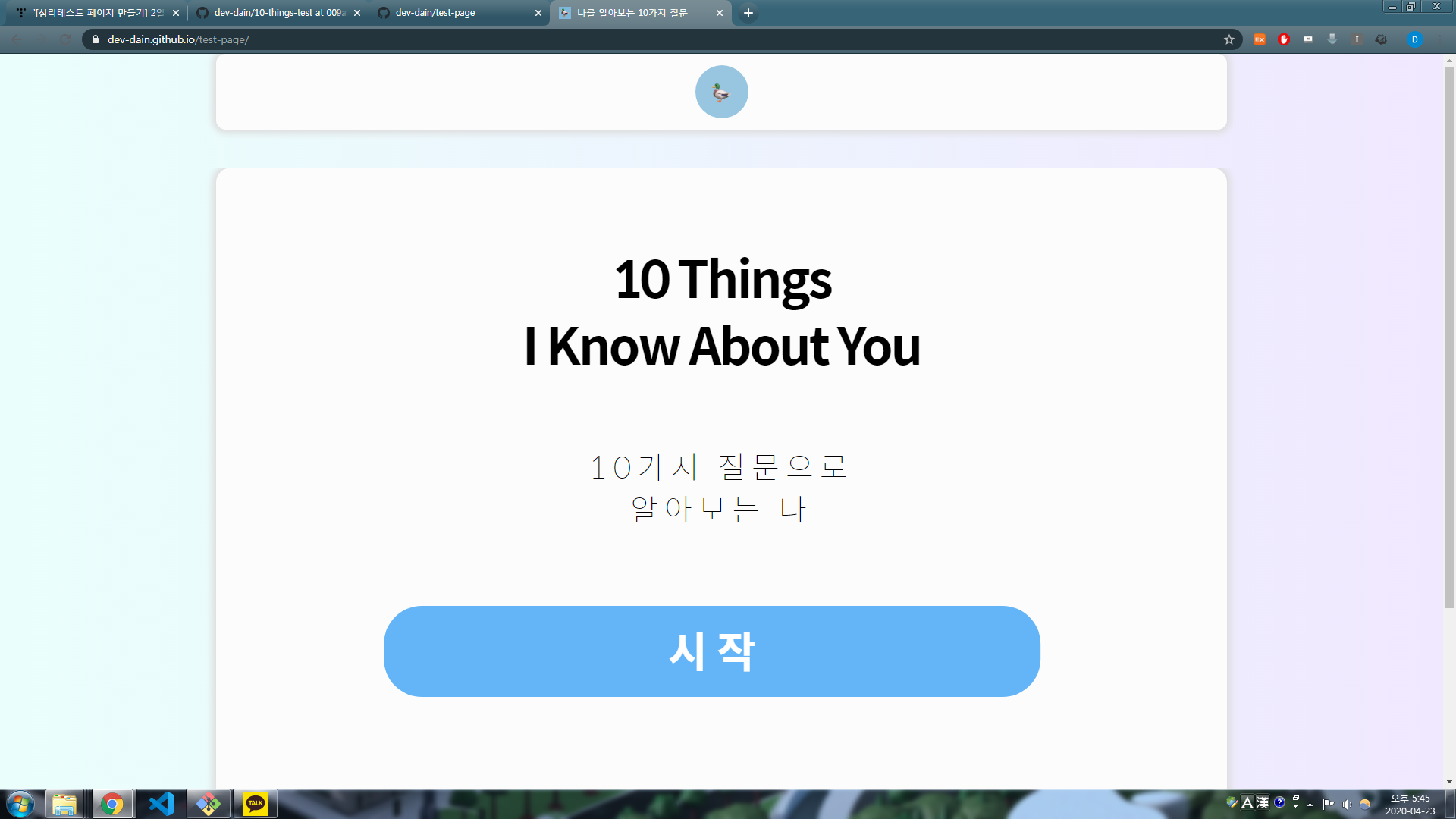
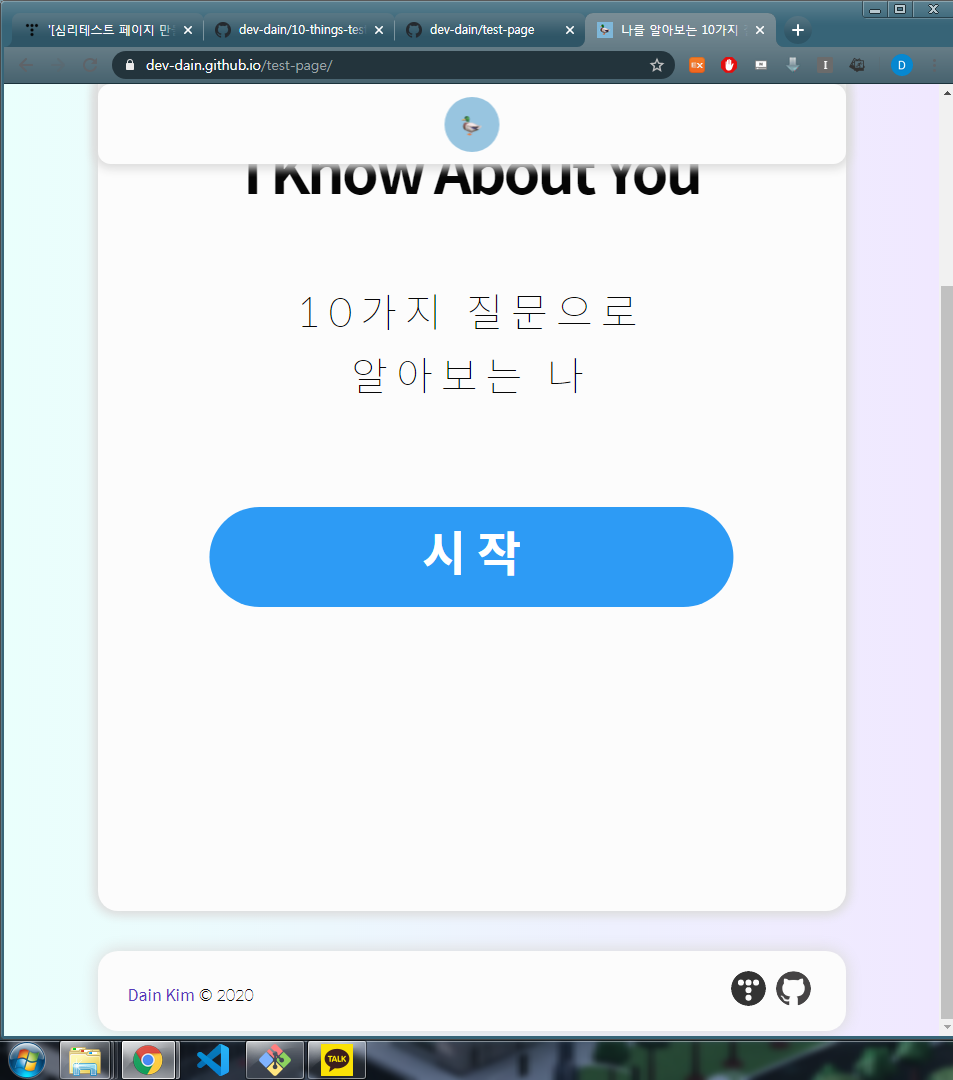
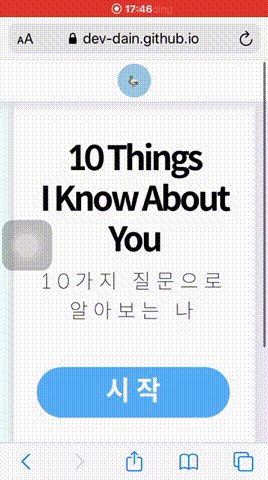
-> 해결 : 시작 버튼의 position: fixed를 없애고 대신 margin-bottom을 넣었습니다. header와 footer의 크기도 모바일에 맞춰 적절히 줄였습니다. 그리고 미디어 쿼리문을 이용해 모바일과 태블릿을 위한 코드를 작성했습니다.
우선 누가 많이 할 것인가를 생각해보면 아무래도 10~20대가 제일 많이 하리라는 생각이 들었습니다. 요즘 코로나19 때문에 집에만 있어서 PC 사용이 늘었다는 말도 있지만 그래도 가장 많이 쓰는 전자기기가 스마트폰일 테니 mobile-first 로 작업하기로 했습니다. 그래서 미디어 쿼리는 min-width 를 조건으로 짜기로 했죠.
320px 이상, 즉 모바일에 해당하는 미디어 쿼리를 줄 수도 있었지만 반응형 웹 책에서 본대로 혹시 width 320px 이하 디바이스가 접속할 수도 있으니 아예 모든 width에서 공통적으로 적용되는 스타일부터 차례차례 짜나갔습니다.
rem 단위로 되어 있던 걸 px로 위에 추가로 써줬습니다. 구형 브라우저는 rem이 안 된대서 px을 추가로 써줬죠.
근데 지금 확인해보니까 1rem을 잘못 계산했네요 16px인데 14px로 계산하고 씀.. ㅜㅜ 나중에 시간날 때 고쳐야겠습니다. (현재 시간 4월 20일 22시 48분)
+ 추가 : 4월 24일에 전부 고침
footer에 로고를 넣었습니다. 티스토리 블로그와 깃허브로 가는 로고 이미지를 넣고 이름도 넣었습니다.
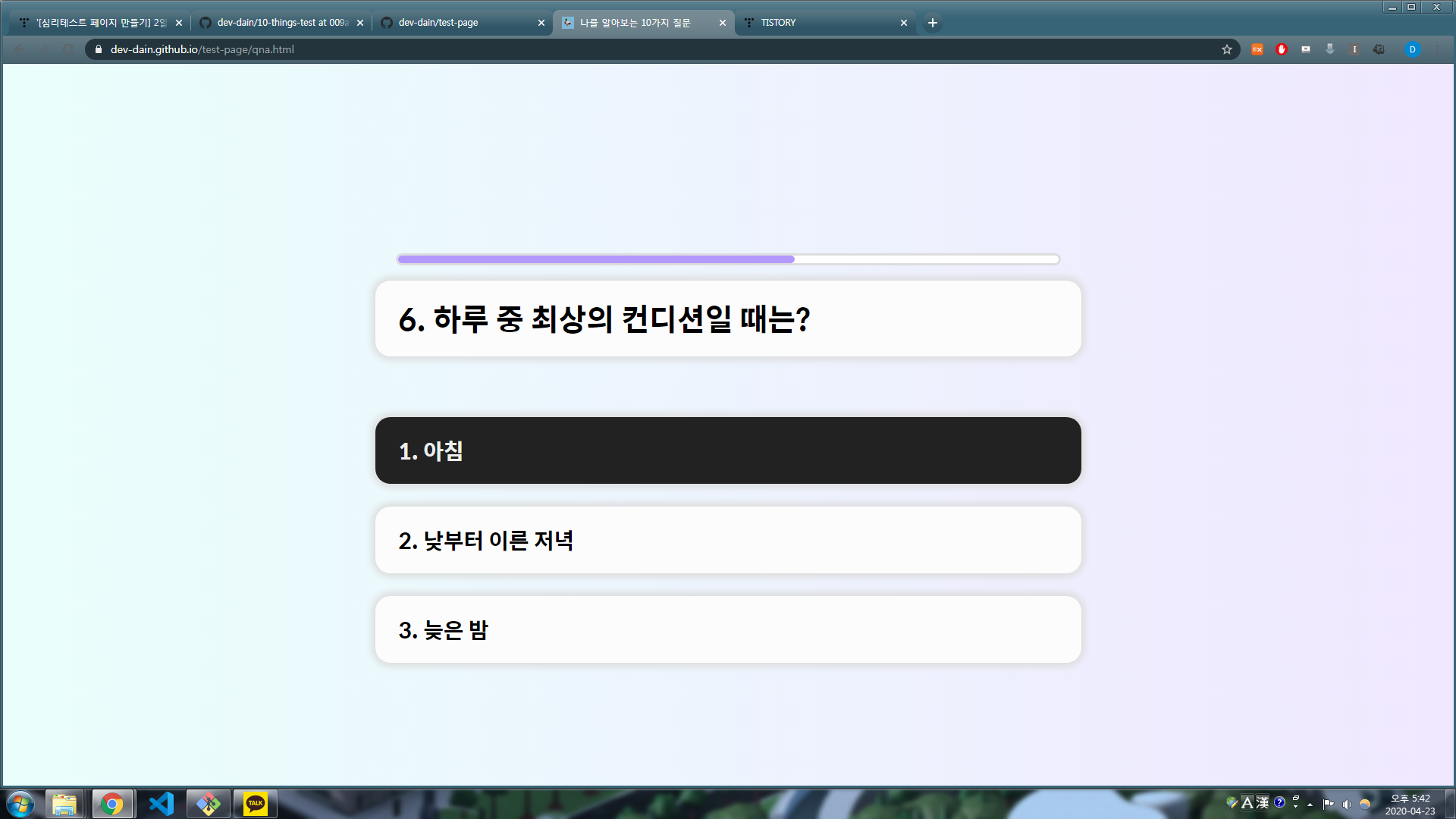
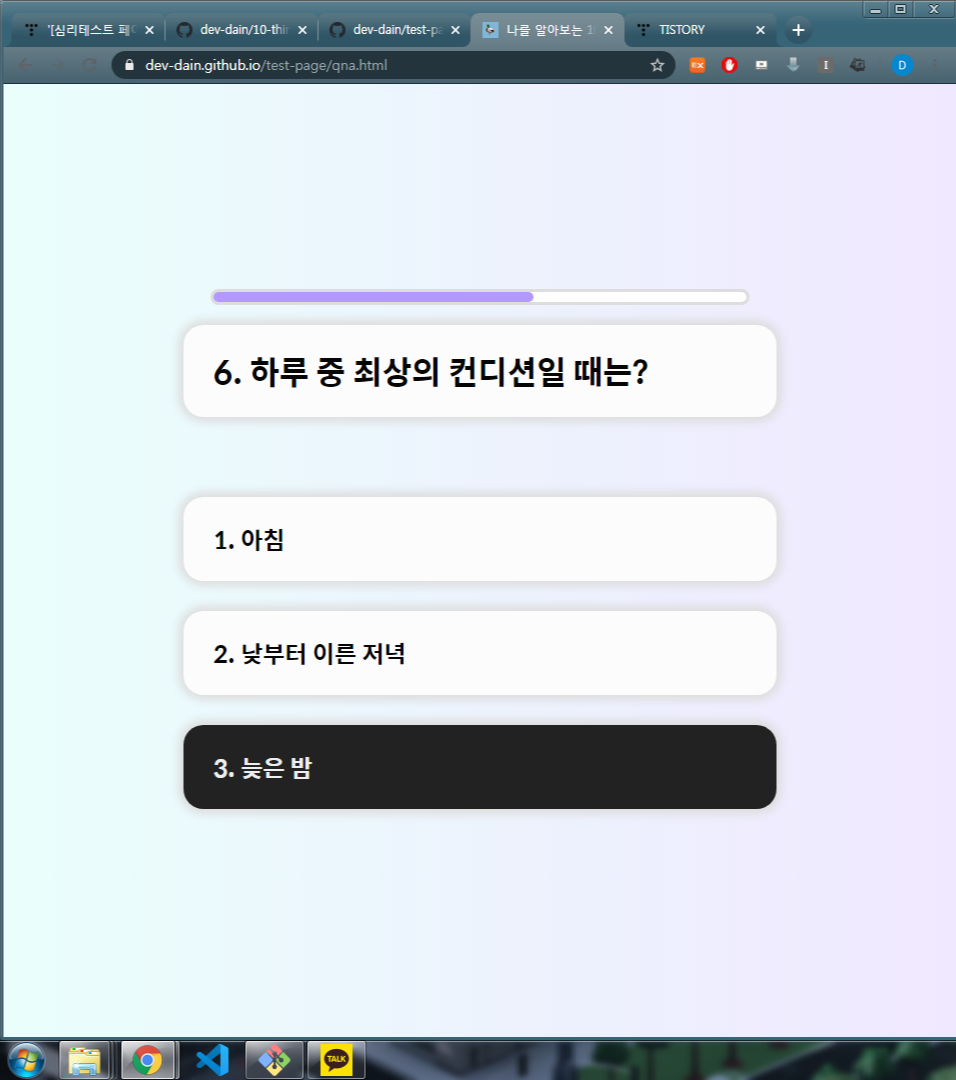
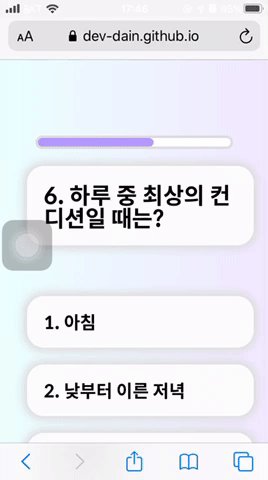
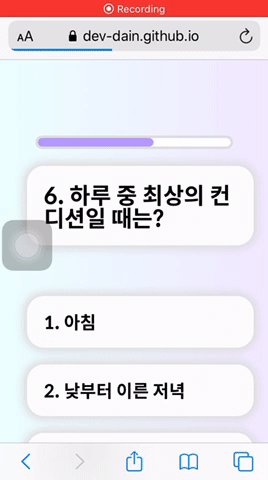
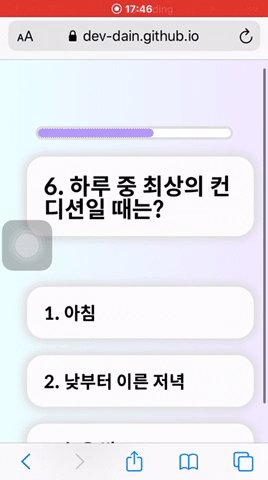
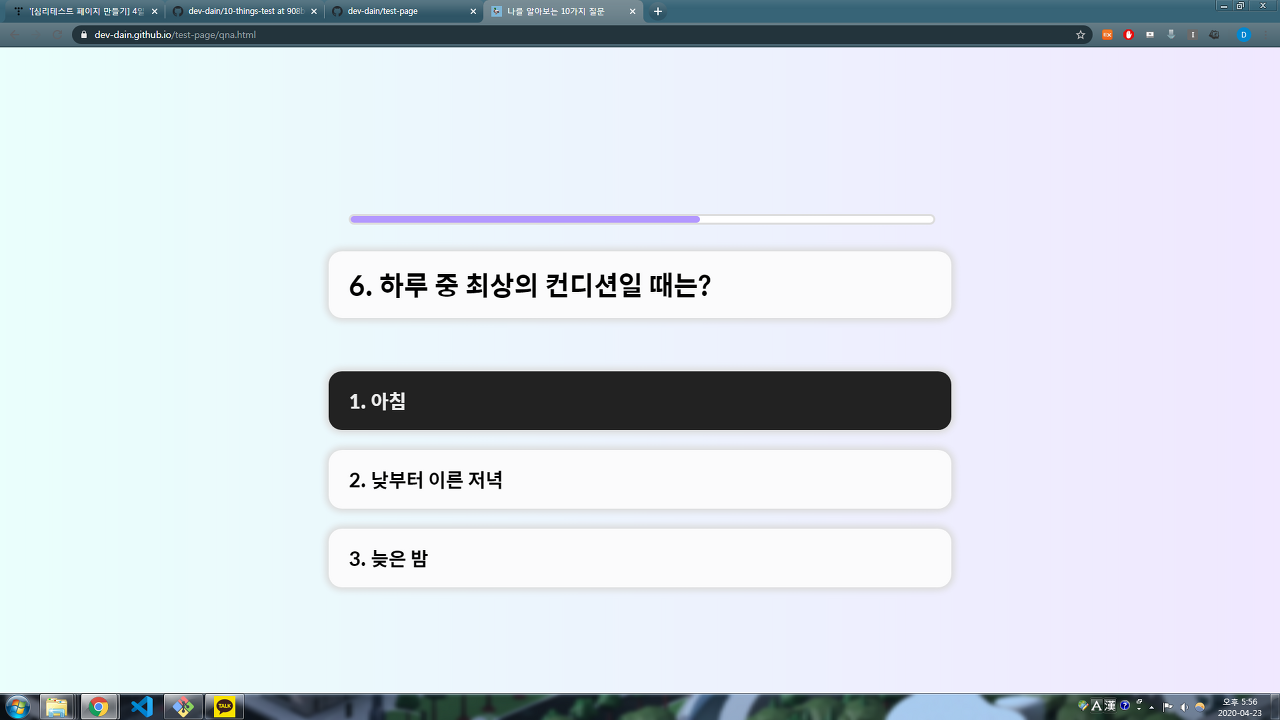
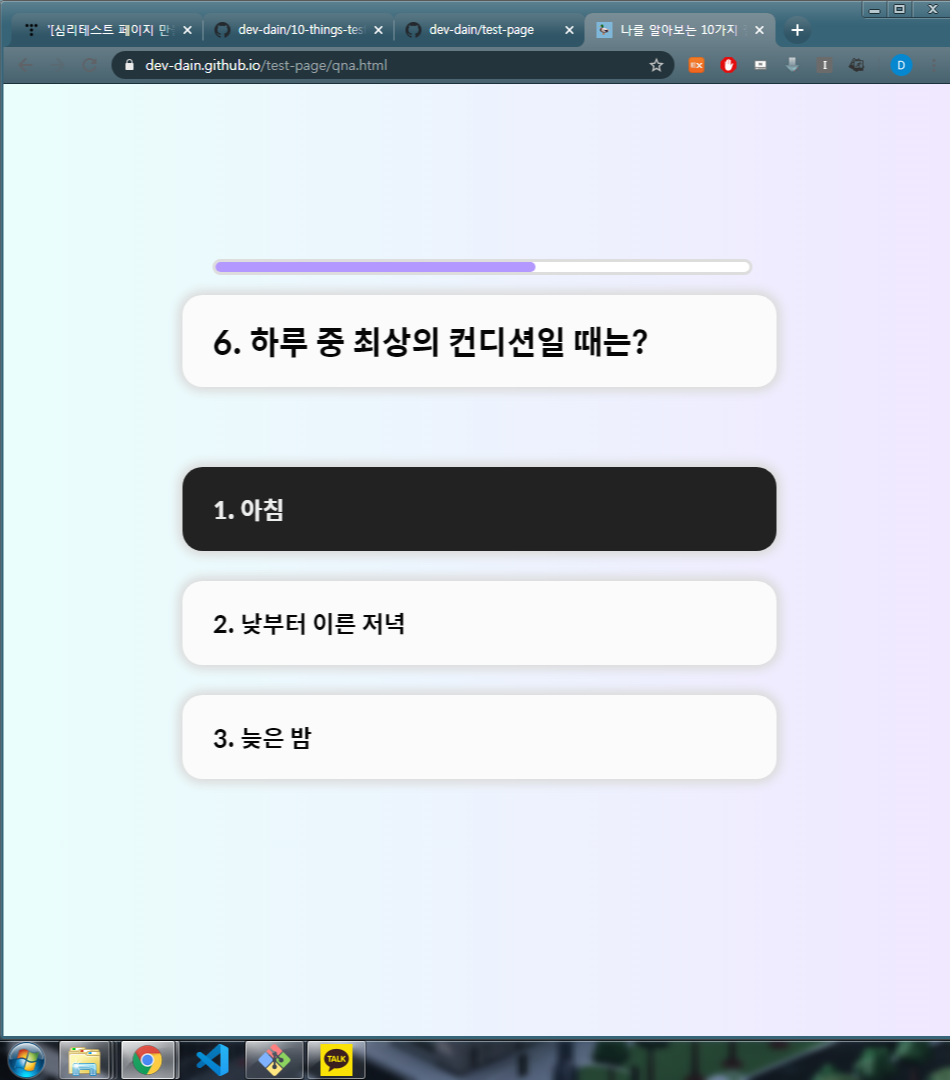
qna 페이지(질문지)를 작업했습니다. 상태 바를 넣고 질문 박스와 선택지 박스 작업을 했습니다.
상태 바는 <progress> 태그를 쓸 수도 있었지만 막상 써보니 border-radius 를 적용할 수 없는 것 같았습니다. border-radius 적용이 되고 js에서 width에 값을 매번 추가할 수 있는 div를 쓰기로 했습니다.
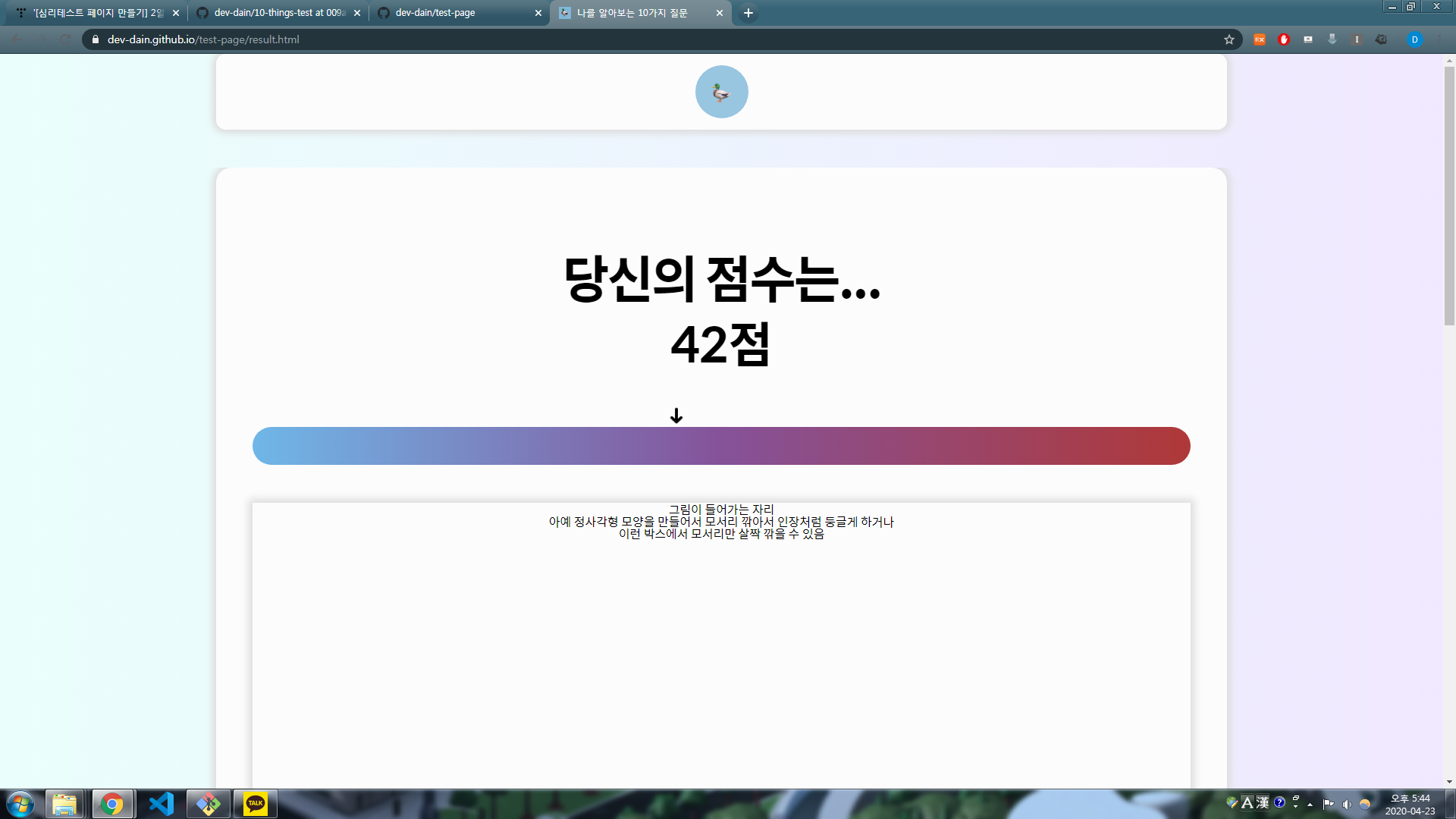
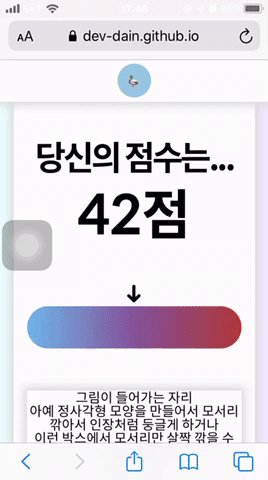
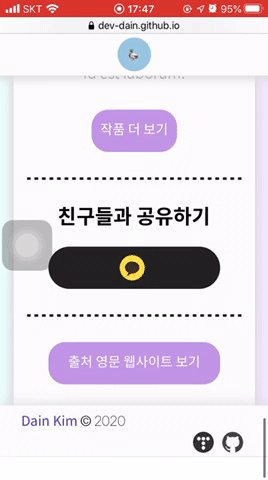
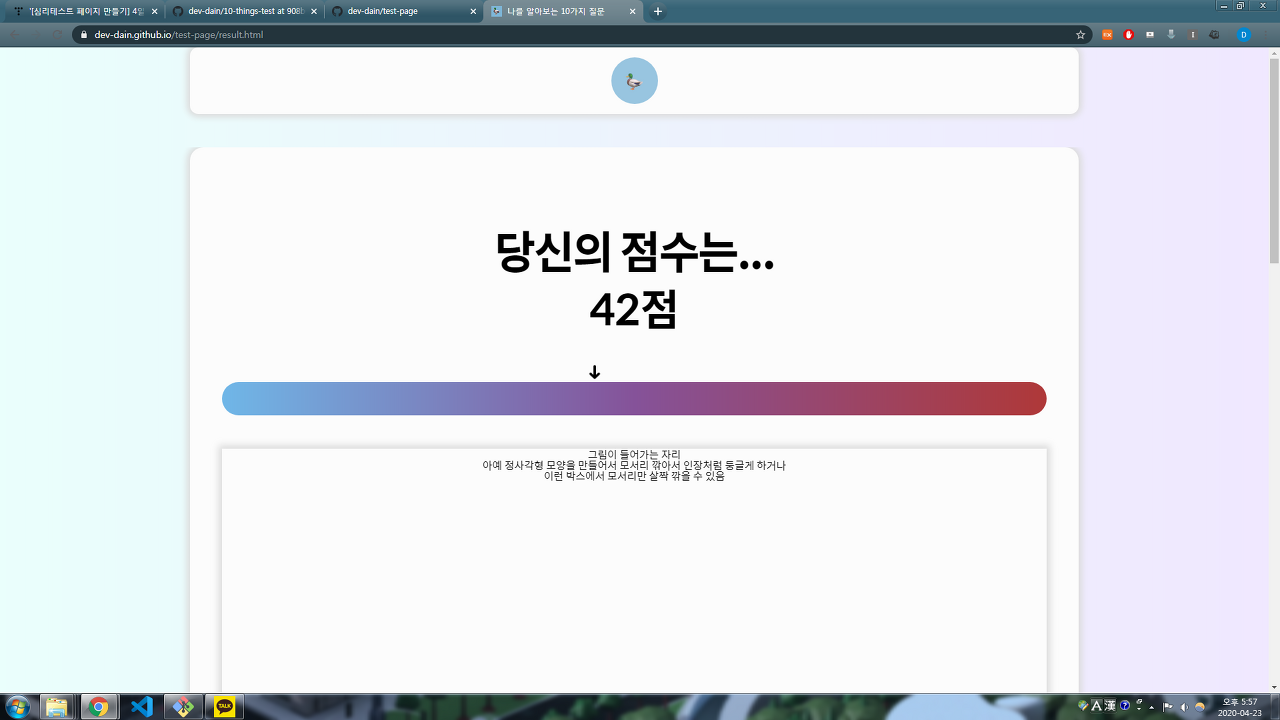
result 페이지(결과)도 작업했습니다. 사용자의 이름과 점수가 나오고, 그 다음 그라데이션 바에서 사용자의 점수대가 위치한 부분을 핀으로 가리킬 수 있게 핀을 넣었습니다(물론 그 js 작업은 다음으로 미룸).
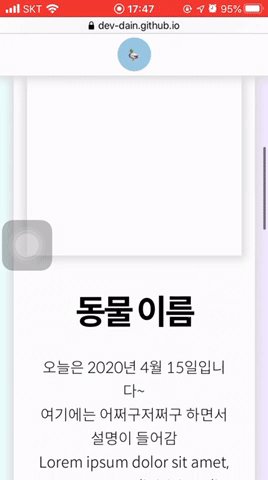
그런 다음 받을 그림이 들어갈 박스와 결과로 나올 동물의 이름, 결과 설명 박스를 작업하고 작가 소개란 작업을 했습니다.
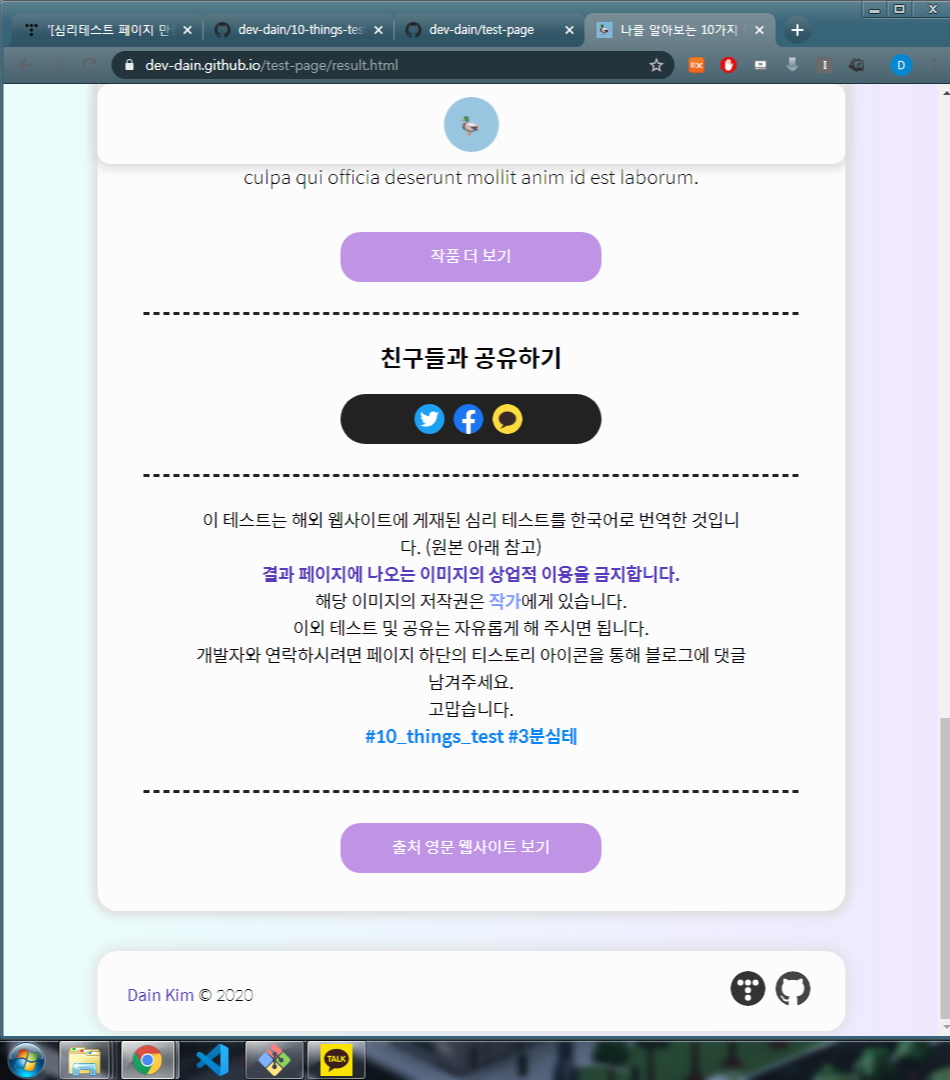
이런 건 또 공유가 힘이니 share-box에 sns 로고들을 넣었습니다. 처음에 생각한 건 카카오톡, 인스타그램, 트위터, 페이스북 정도였는데 모종의 이유로 카카오톡과 인스타그램을 빼고 대신 네이버와 네이버 밴드를 넣게 되었습니다. (나중에 왜 그랬는지 공개)
밥 먹고 나서 hr 태그를 넣어서 result 페이지에서 결과와 작가 소개란, 공유 박스 등을 구분할 수 있게 했습니다. 그냥 hr 태그를 넣으면 밋밋하니까 dashed로 했습니다 ㅎㅎ
그리고 좀 더 세밀한 스타일 작업을 했습니다. 웹 브라우저를 계속 늘였다 줄였다 하면서 어떻게 나오는지 확인하고 있었는데, 개발자 도구를 닫고 화면 크기를 최대로 키웠을 때는 생각보다 투박해보여서(1680px 정도 됨) 대략 이 정도 해상도에서는 어떻게 해야 할까를 조금 더 고민하게 됐습니다.
결과: 시작 페이지, 질문 페이지, 결과 페이지 반응형 작업 일단락



3일
인스타그램에 공유가 안 된다는 걸 알고 인스타그램 이미지랑 공유하는 부분을 지웠습니다.
푸터를 조금 수정했습니다.
PC일 때 hr 태그, 버튼 등등 몇 가지를 수정했습니다.
index 파일 head 태그 안에 open graph 관련 메타 태그를 추가했습니다. 원래 안 넣었는데 SNS로 공유할 때 보이는 부분을 수정하기 위해 추가했죠.
잠깐 쉬어가는 날 비슷한 개념으로다가 쉬었습니다.






잘 보면 모바일 qna 화면에서 모든 box들이 조금 오른쪽으로 치우쳐 있는 문제가 있습니다. box 문제였고 추후 box-sizing: border-box와 margin 값, width 값 조절로 해결했습니다.



4일
이 날은 일단 자주 쓰이는 CSS 애니메이션(fade in, fade out, 위, 왼쪽, 아래로 이동하기 등등..)을 translateX , Y opacity로 하지 않고 keyframes 로 애니메이션을 만들었습니다. 이 편이 훨씬 좋은 것 같네요 ^^
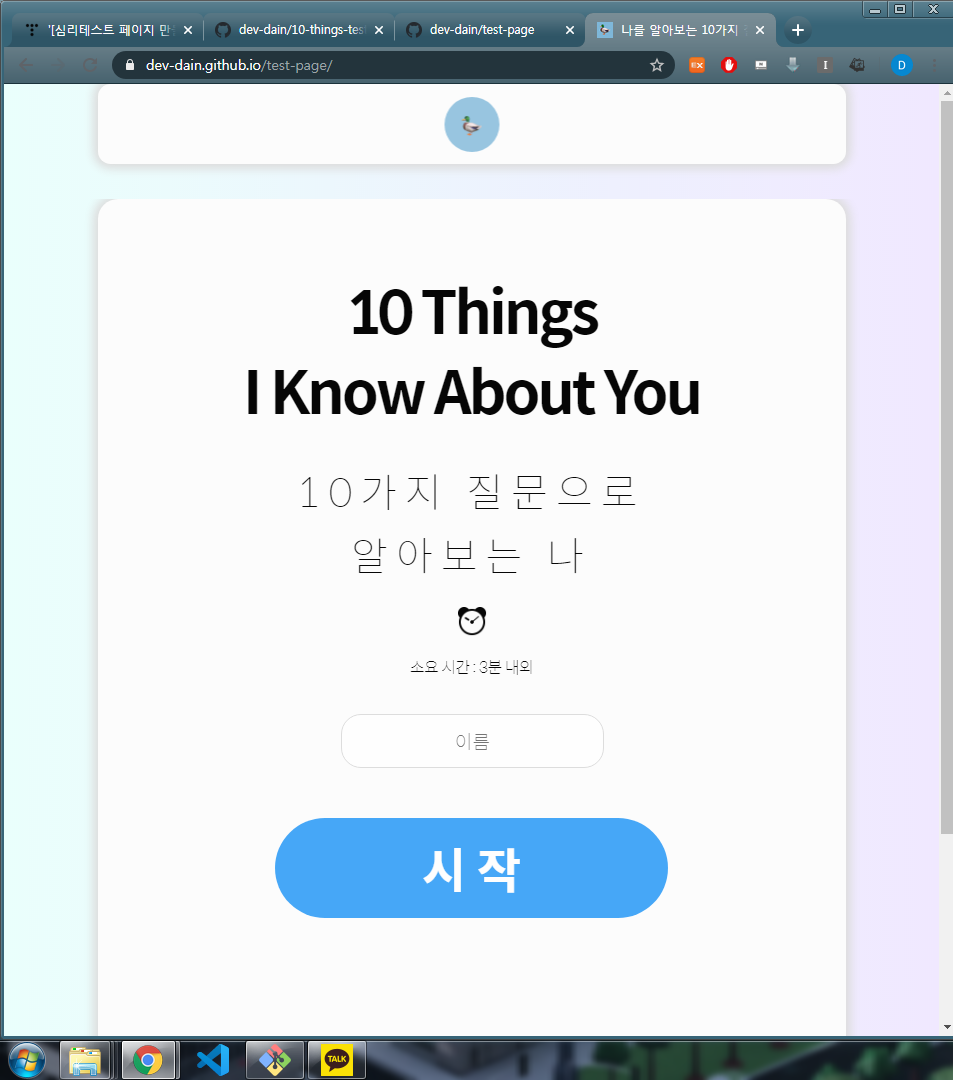
그리고 welcome 페이지에서 이름을 넣도록 input 태그를 넣었습니다. 갑자기 이름 쓰는 input 태그를 넣은 이유는 결과가 똑같긴 하지만 그래도 OO 님의 결과는~ 하면서 보여주는 게 좀 더 친숙한 느낌일 것 같아서입니다.
welcome 페이지의 요소들이 fade-in 되는 시간이 각자 조금씩 다르도록 시간을 맞춰 줬습니다.
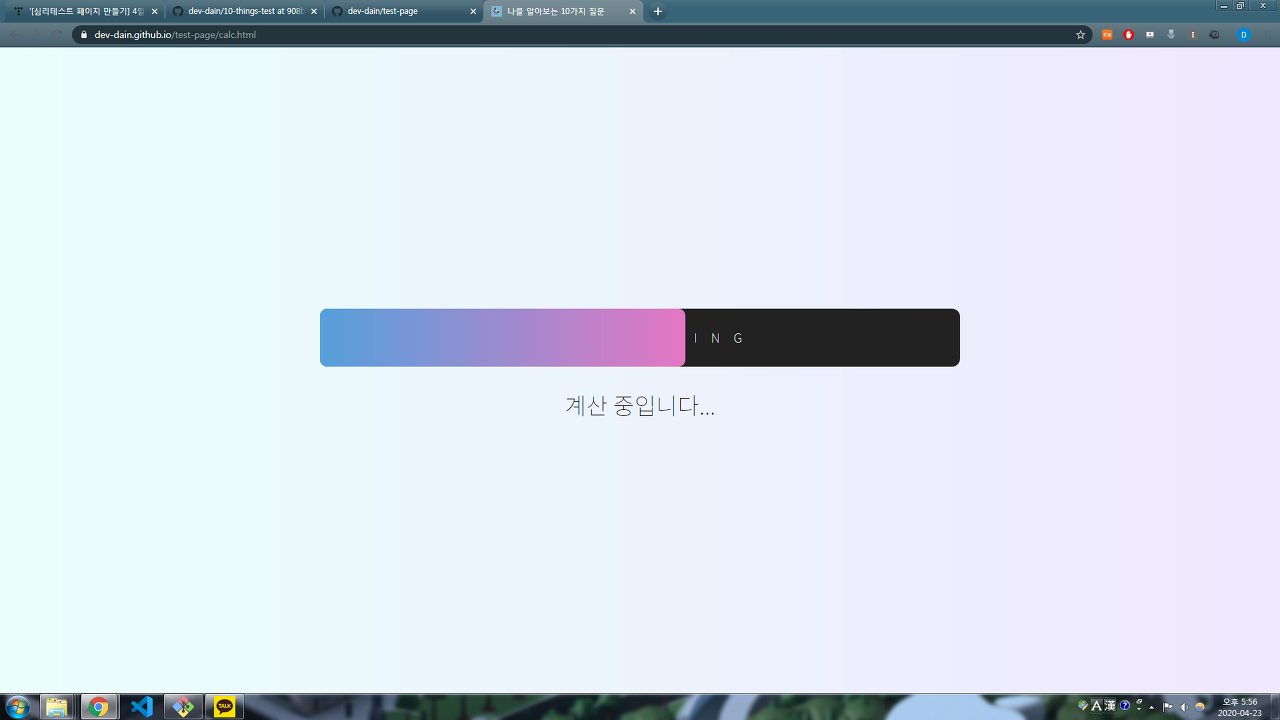
미뤄뒀던 calc 페이지를 만들었습니다.
calc 페이지에는 별 게 없습니다. 진행 바와 밑에 잠시 대기해달라는 요청 글이 있을 뿐입니다.
result 페이지에도 애니메이션을 적용해 줬습니다.
result 페이지에 결과에서 더 내려가면 원래는 share-box와 작가 소개, 원본 웹사이트로 가기 정도만 있었는데 공지 차원에서 좀 쓸 게 있어서 더 썼습니다.



이름을 입력하는 input text 태그의 margin 문제로 태그가 좀 오른쪽으로 치우쳐 있었습니다.



box들이 여전히 오른쪽으로 치우쳐 있습니다.



calculating이라는 글자가 너무 커서 모바일에서는 전체 글이 다 보이지 않는 문제가 있었습니다.



다음 글 보기
[이미지테스트 페이지 만들기] 5~7일 - JS, 소셜 공유 버튼 달기
나를 알아보는 10가지 질문 사람들이 보는 나는 어떤 이미지일까? dev-dain.github.io 5일 이 날은 만들다가 문득 그런 생각이 들더군요. '탭 버튼으로도 이동할 수 있게 만들어야 할 텐데 되나?' 시작 �
dev-dain.tistory.com
'개발일지' 카테고리의 다른 글
| [이미지테스트 페이지 만들기] 8~9일 - 다크 모드 지원, 토글 버튼, 색상 정리 (0) | 2020.05.01 |
|---|---|
| [이미지테스트 페이지 만들기] 5~7일 - JS, 소셜 공유 버튼 달기 (6) | 2020.04.30 |
| [이미지테스트 페이지 만들기] 0~1일 - 기획, 구조 짜기 (8) | 2020.04.28 |
| python3 selenium 자바스크립트 함수 작동시켜서 웹크롤링하기 (1) | 2020.03.08 |
| Python Django 카카오톡 학식봇 만들기(4) - views 완성, 시나리오와 블록에 스킬 적용하기 (1) | 2020.03.07 |




