| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 인프런파이썬강의
- 카카오톡채팅봇
- SwiftUI
- nodeJS
- uikit
- rxswift
- IOS
- 인프런
- 노드JS
- 웹크롤링
- 인프런파이썬
- 파이썬웹크롤링
- JS
- 스위프트
- 자바스크립트
- 인프런강의
- IOS프로그래밍
- 프로그래머스
- 파이썬
- 우리를위한프로그래밍
- 유학토플
- 인프런오리지널
- 토플공부수기
- swift
- 파이썬중급강의
- Python3
- 리프2기
- 토플
- 파이썬중급
- 교환학생토플
- Today
- Total
먹고 기도하고 코딩하라
[이미지테스트 페이지 만들기] 0~1일 - 기획, 구조 짜기 본문
나를 알아보는 10가지 질문
사람들이 보는 나는 어떤 이미지일까?
dev-dain.github.io
dev-dain/10-things-test
나를 알아보는 10가지 질문 테스트. Contribute to dev-dain/10-things-test development by creating an account on GitHub.
github.com
(소소한 부탁의 말씀 드립니다!! 포크나 다운로드해서 디자인을 쓰시는 분들은 링크 댓글 하나 남겨주세요 어떤 테스트를 만드시든지 저도 해보고 싶어요 ^^)
오랜만에 새 글입니다.
4월 14일 밤부터 20일까지 총 7일간(더 추가될 수 있음) 심리테스트 웹페이지를 개발한 내용을 정리하기 위한 시리즈입니다.
글을 쓰기 시작한 지금은 4월 20일 20시 20분입니다.
시작 전 내 수준
- 전과하고 3학년인데 좀 굵직하게 한 프로젝트는 한두 개 정도
- 그것도 python, swift이고 웹은 프론트 백엔드 둘 다 안해봄
- 이래선 안 되겠다는 생각에 3월 중순에 공부 시작
- poiemaweb과 생활코딩을 보고 배움
- poiemaweb 이거 진.짜.쩝.니.다 프론트엔드 자습서의 마닳임. 곧 이 블로그에서 제이쿼리와 노드도 볼 생각
- HTML~JS 끝까지 가고, 중간에 <Do it! 반응형 웹 만들기> 책을 친구에게 빌려 반응형을 연습해봄 -> 여기까지 1달 걸림
-> 결론 : 야 너두 할 수 있어!
내가 얻은 것
- 간단한 페이지의 HTML 구조 잡는 방법
- 간단한 반응형 웹페이지 구현
- CSS를 전보다 약간 더 편안하게 다룰 수 있게 됨 (느낌으로는 이미 중급자됨ㅋㅋㅋ)
- 까먹은 자바스크립트 심폐소생술
- DOM을 다루는 방법을 익힘
- jQuery를 쓰지 않음 (사실 이건 얻은 것이 아니다. 제이쿼리까지 아직 안 봐서 못 씀)
기획 단계
객관적으로 능력을 따져봤을 때 웹페이지를 만드는 건 뭔가 안 될 거 같았습니다.
<html> 열고 그 안에 <head>, <body> 태그 쓴 다음에 CSS로 스타일 주고 JS로 뭔가 하면 된다는 건 알지만 그 이론을 토대로 정말 내가 뭔가 만들 수 있는가를 생각해본다면? 그건 다른 얘기였습니다 이론과 실전은 다르니까요. 게다가 삽질도 엄청 할 것 같았습니다.
하지만

그냥 했습니다.
기술적으로 안 돼서 뭐 찾아보는 데 시간 쓰는 건 괜찮지만 그냥 덤벙대서 하는 실수를 최소화하기 위한 전략을 세웠습니다.
첫번째는 구조와 CSS, JS를 어떻게 쓸지 아주 구체적으로 생각하고 계획하는 것이었고, 두번째는 분할-정복 방식으로 작은 부분부터 만들어서 한 계단 한 계단 완성까지 가기로 마음먹은 것이었습니다.
저는 뭔가 떠오르면 일단 컴퓨터 앞에 앉아 자판을 두드리다 좌절하고 다시 끄고 자는 사람입니다. 그래서 처음에 계획을 잘 하는 게 정말 중요했습니다.
그래서 일단 개발에 앞서 DOM 트리를 그리고 스타일을 어떻게 줄지(목업 프로그램 쓰려다가 그냥 노트에 모바일, 태블릿, PC를 그려놓고 웹페이지 생긴 걸 그려보고 요소별로 박스로 구분. 그리고 애니메이션이나 그런 걸 적음), 자바스크립트는 어떤 일을 해야 하고 어떤 함수를 줄지 등을 쭉 적었습니다.
분할-정복 방식을 도입한 건 산만한 코딩 방식 때문입니다. 코딩을 하다가 뭔가 생각난다, 예를 들어 이거 footer에 로고 하나 더 넣어야겠는데? 하는 생각이 들면 메모를 하고 일단 하던 일부터 끝마쳐야 하는데 바로 footer에 가서 로고를 넣느라 여기저기 왔다갔다 하는 게 버릇이었습니다. 이렇게 하니 작업 속도도 느려지고 하던 것도 까먹어서 일단 하나를 끝내놓고 다음 스텝으로 넘어가는 걸 원칙으로 세웠습니다. 간단한 원칙이죠. 예를 들어 index 페이지를 할 때는 result 페이지의 스타일을 건드리지 않는다 같은 것입니다.
개발 1일차
사실 친구에게 그림을 부탁하지 않았다면 지금도 시작 안 했을 수도 있습니다.

이 친구 그림은 뭐든 좋아해서 스타일 사실 상관없긴 했는데...
스타일 입히기 전이라고 했지만 구라였습니다ㅋㅋㅋ 스타일은커녕 구조도 안 짜고 코드 한 줄 없는 상태였습니다.
저 때가 4월 14일 오후 17시 40분쯤이었는데 전 다음날 뭔가 보여주겠다고 했고 그 약속을 이행하기 위해 저녁밥을 먹고 딴짓하다 밤 11시쯤부터 코드를 짜기 시작했습니다.
일단 그려둔 DOM 트리를 바탕으로 index.html 파일을 쭉 짜고, reset css 파일을 만들고 메인 CSS 파일을 짜기 시작했습니다.
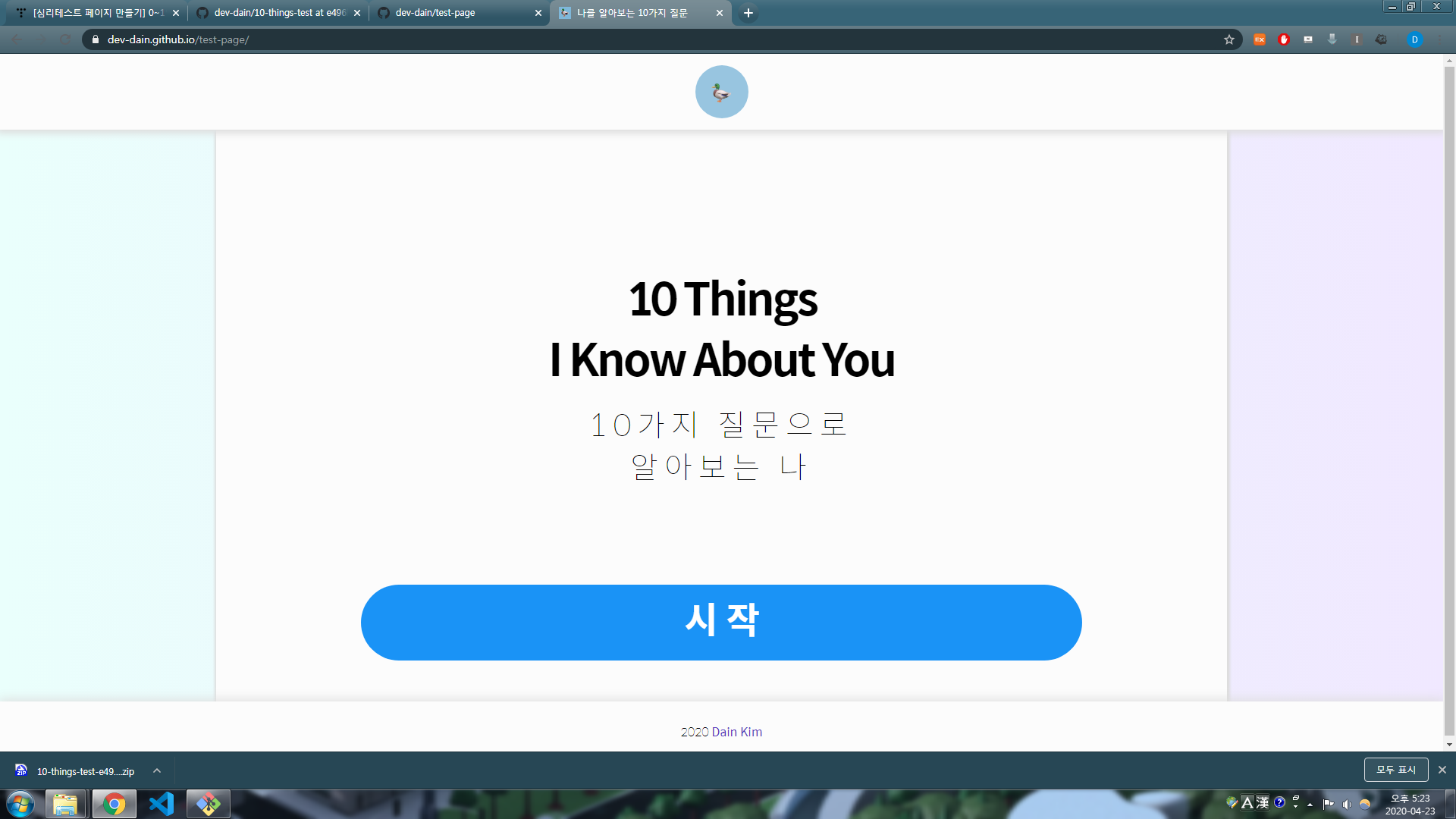
처음 들어가면 보이는 welcome 페이지를 작업했습니다. 처음 테스트 페이지에 접속하면 sticky 헤더랑 그냥 푸터가 있고 welcome 박스가 있습니다. 시작 버튼에는 깜빡이는 애니메이션을 만들어 줬습니다. 반응형은 아예 안 하고 PC 화면만 생각하고 작업했습니다.
폰트를 뭐 쓸까 하다가 '스포카 한 산스'를 써보기로 했습니다. Noto Sans도 있고 뭐 좋은 게 많지만 왠지 스포카에 끌렸습니다ㅋㅋ
레이아웃 방식으로는 flex를 써볼까 했는데(얼마 전에 마침 flex를 배워서) order로 레이아웃 순서에 변경을 줄 필요도 없고 그렇게 어려운 구조도 아니라서 그냥 flex는 안 했습니다. 게다가 데탑에 IE 9가 깔려 있는데 여기서도 돌아가는지 한 번 보고 싶어서 그냥 실험과 도전 정신으로 빠이팅 넘치게 가보기로 했습니다.
요약 : index.html HTML 문서 구조 + PC에서 본 스타일
반응형을 까먹고 안 했기 때문에 폰에서는 레이아웃이 깨져보였습니다. 다음 날 일어나서 다시 하기로 마음먹었고 잠들었습니다.



다음 글 보기
[이미지테스트 페이지 만들기] 2~4일 - 미디어 쿼리로 반응형 웹 만들기, CSS 애니메이션
나를 알아보는 10가지 질문 사람들이 보는 나는 어떤 이미지일까? dev-dain.github.io 2일 4월 15일, 선거 날이었습니다. 아침에 잠깐 코딩하고 점심 먹고 설거지한 다음 투표하러 다녀오고 코딩하고 저
dev-dain.tistory.com
'개발일지' 카테고리의 다른 글
| [이미지테스트 페이지 만들기] 5~7일 - JS, 소셜 공유 버튼 달기 (6) | 2020.04.30 |
|---|---|
| [이미지테스트 페이지 만들기] 2~4일 - 미디어 쿼리로 반응형 웹 만들기, CSS 애니메이션 (0) | 2020.04.29 |
| python3 selenium 자바스크립트 함수 작동시켜서 웹크롤링하기 (1) | 2020.03.08 |
| Python Django 카카오톡 학식봇 만들기(4) - views 완성, 시나리오와 블록에 스킬 적용하기 (1) | 2020.03.07 |
| Python Django 카카오톡 학식봇 만들기(3) - 텍스트 파일 파싱해서 메시지로 보내기 (0) | 2020.03.05 |




