| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 파이썬
- 토플
- Python3
- 프로그래머스
- 우리를위한프로그래밍
- 파이썬중급강의
- JS
- 교환학생토플
- 노드JS
- 인프런파이썬
- IOS
- 인프런오리지널
- 파이썬중급
- 토플공부수기
- SwiftUI
- nodeJS
- 인프런강의
- 웹크롤링
- 인프런
- 리프2기
- 파이썬웹크롤링
- 스위프트
- IOS프로그래밍
- 카카오톡채팅봇
- 자바스크립트
- uikit
- rxswift
- 유학토플
- 인프런파이썬강의
- swift
- Today
- Total
먹고 기도하고 코딩하라
python3 selenium 자바스크립트 함수 작동시켜서 웹크롤링하기 본문
우리 학교 학식 홈페이지 같은 경우 일요일이면 자동으로 돌아오는 주 식단이 나오게 되어 있습니다.
하지만 가끔은 금요일이나 토요일에 미리 다음주 식단을 긁어와야 할 때가 있는 법입니다. (일요일에 놀러가려면)
근데 짜놓은 코드에는 다음 주 식단을 볼 수 있는 코드가 없습니다.

날짜 옆의 '다음'을 눌러야 다음 주 식단이 나올 텐데 어떻게 해야 할까요? 일단 '다음'을 누를 때 어떤 일이 일어나는지부터 확인해봐야겠습니다.
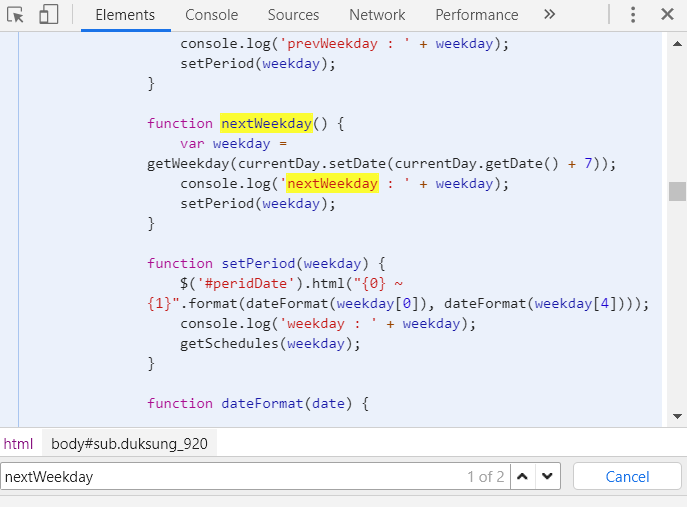
크롬 브라우저를 켜고 개발자 도구를 엽니다. '다음'을 검색합니다.

보아하니 클릭했을 때 'nextWeekday()'라는 함수가 실행되고 그러면 다음 주로 넘어가는 모양입니다. 내친김에 nextWeekday() 함수가 어떻게 생겼는지도 보겠습니다.

getWeekday 를 해서 현재 날짜에서 7일을 더하고 setPeriod 함수를 실행하는 식입니다. 이 setPeriod 에서는 또 getSchedules 함수를 실행합니다. getSchedules 함수는 아래 있긴 한데 어쨌든 지금은 nextWeekday 가 실행되어야 다음 주 식단 페이지로 넘어간다는 정보 하나만 있으면 됩니다.
이제 함수를 찾았으니 코드로 넘어가봅시다. 제가 짜둔 코드를 베이스로 합니다. 현재 식단을 크롤링하는 코드에서 url 로 드라이버를 여는 함수는 다음과 같은데요.
def get_html(driver, url):
driver.get(url)
# driver.execute_script('nextWeekday(1)')
driver.implicitly_wait(5)
sleep(3)
html = driver.page_source
return html
여기서 url 을 연 다음에 주석 처리된 문장을 주석 해제하여 작성해주기만 하면 됩니다. execute_script 는 매개변수 안의 함수를 실행해주는 메소드입니다. 우리가 찾은 함수는 nextWeekday 이니 execute_script 안에 넣어주면 되죠.
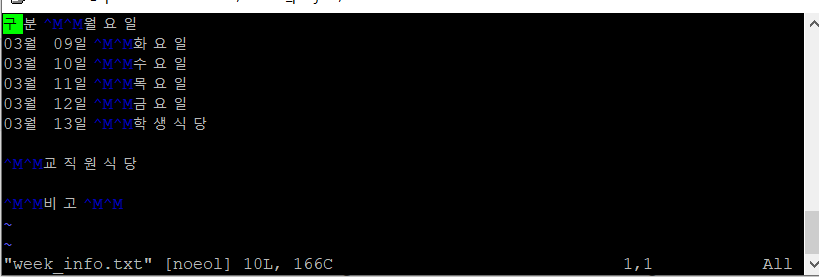
결과를 한 번 확인해 보겠습니다. 저는 원래 있던 scrapy_page.py 파일을 복사하여 scrapy_next_page.py 로 이름을 바꿔주고 저 한 문장만 끼워 넣어서 실행해보겠습니다.

week_info.txt 를 확인해 보니 다음 주 날짜로 잘 나오는 모습입니다. ^^
'개발일지' 카테고리의 다른 글
| [이미지테스트 페이지 만들기] 2~4일 - 미디어 쿼리로 반응형 웹 만들기, CSS 애니메이션 (0) | 2020.04.29 |
|---|---|
| [이미지테스트 페이지 만들기] 0~1일 - 기획, 구조 짜기 (8) | 2020.04.28 |
| Python Django 카카오톡 학식봇 만들기(4) - views 완성, 시나리오와 블록에 스킬 적용하기 (1) | 2020.03.07 |
| Python Django 카카오톡 학식봇 만들기(3) - 텍스트 파일 파싱해서 메시지로 보내기 (0) | 2020.03.05 |
| Python Django 카카오톡 학식봇 만들기(2) - Amazon EC2에 firefox 웹드라이버 설치, 동적 웹페이지 크롤링하기 (0) | 2020.03.04 |




