| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 웹크롤링
- 스위프트
- 카카오톡채팅봇
- nodeJS
- 노드JS
- 파이썬웹크롤링
- 인프런파이썬
- 인프런
- 파이썬중급강의
- 유학토플
- 교환학생토플
- swift
- 우리를위한프로그래밍
- rxswift
- 프로그래머스
- 인프런파이썬강의
- 인프런오리지널
- 인프런강의
- 토플공부수기
- uikit
- 파이썬중급
- JS
- Python3
- 파이썬
- SwiftUI
- IOS
- 리프2기
- 토플
- IOS프로그래밍
- 자바스크립트
- Today
- Total
먹고 기도하고 코딩하라
봐도봐도 모르겠는 API 개념 설명 (Application Programming Interface) 본문
✔️ 부정확한 내용이 포함되어 있다는 피드백을 받았습니다.
글은 나중에 다시 수정할 예정인데,
우선 댓글창을 확인해주시면 더 정확하게 이해하실 수 있을 것 같습니다.
감사합니다 ^^
컴퓨터과학의 개념들은 가끔 나를 매우 헷갈리고 괴롭게 만든다. 특히 나는 개념이 잘 잡혀있지 않거나 어디에 쓰는 건지 그 사용처를 모르면 굉장히 혼란스러워하고 헤매는 사람이라 올바른 개념 정립이 중요하다. 블로그에 개념 설명 포스팅을 여럿 올린 것은 내가 잊어버렸을 때 보기 위한 것일 정도이다.
며칠 전 잠자기 전에 무슨 문서를 보다가 API라는 단어를 마주하고 급 불붙어서 API가 뭔지 마구 찾아보기 시작했다. 사실 전에도 API라는 표현은 많이 듣긴 했다. 지도 API, 환율 API, 미세먼지 API, 카카오톡 API, 페이스북 API 등등... 그런데 그것들이 구체적으로 뭘 하는 건지는 잘 몰랐고 그냥 대충 이해한 척하거나 못 본 체하고 지나가기 일쑤였다.
구글에 API가 뭔지 쳐보자. 위키백과에는 다음과 같은 설명이 있다.
API(Application Programming Interface, 응용 프로그램 프로그래밍 인터페이스)는 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다. 주로 파일 제어, 창 제어, 화상 처리, 문자 제어 등을 위한 인터페이스를 제공한다.
세상에는 이걸 보고 API가 무엇인지 단번에 이해할 수 있는 비범한 인물들이 많다. 하지만 나는 평범한 초보라서 이게 무슨 말인지 도통 알 수가 없었다. 그래서 영상을 여러 개 찾아보고 글도 읽어봤다. API가 뭔지 설명하는 책 같은 건 없어서 주로 인터넷 문서를 많이 읽었고 얻은 정보를 아래 정리한다.
일단, UI는 뭘까?
일단 인터페이스(Interface)가 뭔지 알아보자. 컴퓨터과학 전공자라면 GUI나 UI라는 말은 적어도 한 번씩은 들어봤을 것이며 전공자가 아니더라도 UI라는 말은 한 번씩 들어봤을 수 있을 것 같다. UI(사용자 인터페이스, User Interface)는 사용자와 기계나 시스템 같은 사물이 소통하는 데 도움을 주는 매개체이다.
가장 많이 예시로 드는 것이 스마트폰의 홈 버튼이나 전원 버튼이다. 홈 버튼을 누르면 바탕화면으로 한 번에 이동하고 기기에 따라 두 번 누르면 열린 앱들을 볼 수 있게 되어 있기도 하다. 만약 홈 버튼 없이 바탕화면으로 가려면 어떻게 해야할까? 난처할 것이다. 기기에게 "나 이제 바탕화면으로 데려가줘!" 하는 요청을 기기에게 전달해주는 게 홈 버튼인 것이다. 이 경우 홈 버튼은 UI이다. 물론 홈 버튼도 기기의 일부이긴 하지만 어쨌든 스마트폰과 사용자를 이어주는 매개체인 것이다.
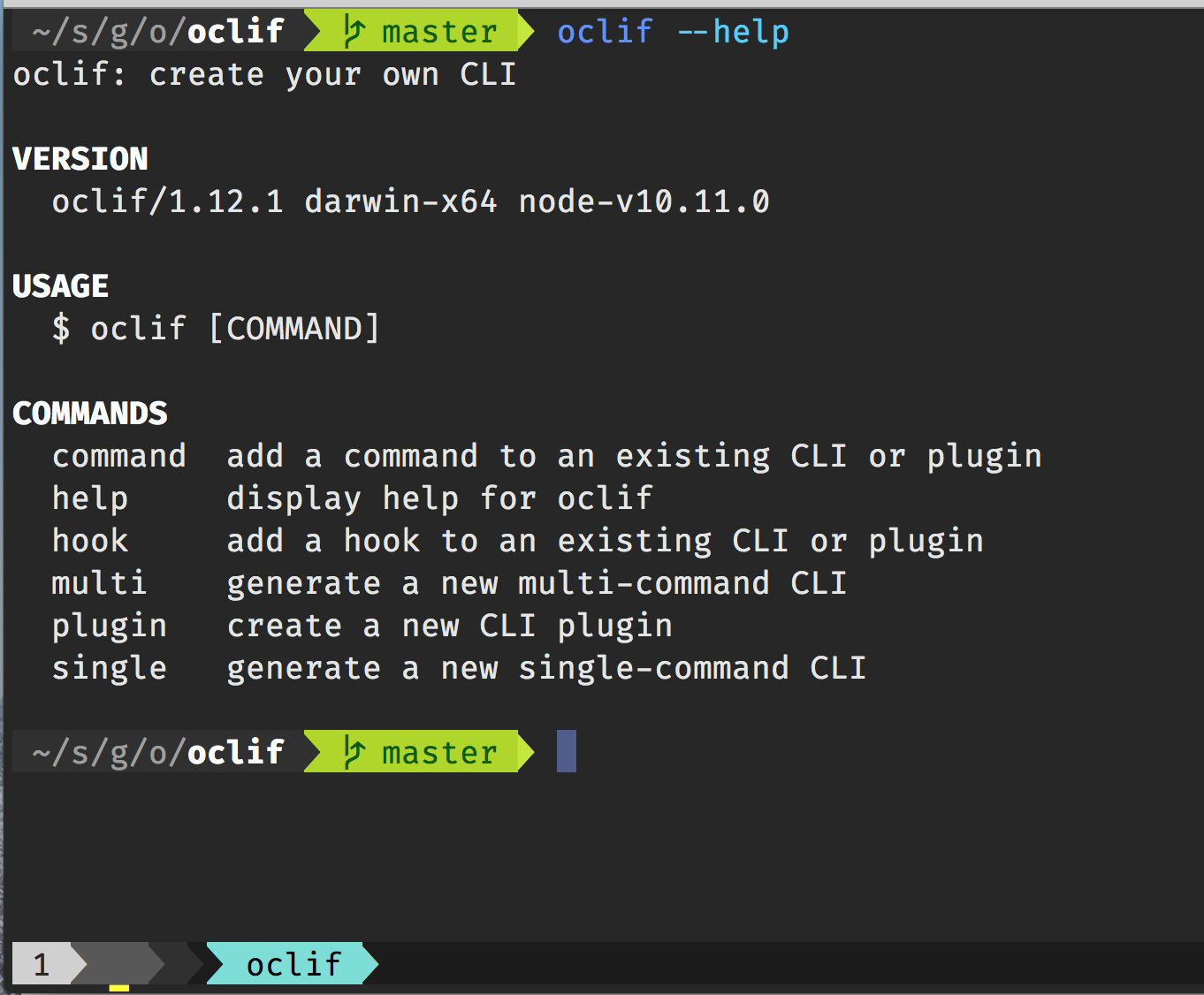
그뿐만 아니다. 우리가 자주 쓰는 PC, 태블릿, 스마트폰을 살펴보자. 적어도 이 글을 보고 있는 여러분이라면 아래와 같은 CLI 환경에서 접속하고 있진 않을 것이다.
보통 우리는 바탕화면과 시작 메뉴에 있는 아이콘들을 더블 클릭하며 응용 프로그램들을 실행한다. 컴퓨터로 보고 있다면 크롬이나 파이어폭스, 사파리 혹은 IE(안돼!!)를 열어 이 블로그의 글을 보고 있을 것이다. 이 모든 것들이 GUI(그래픽 사용자 인터페이스, Graphic User Interface)의 일부이다. GUI가 없다면 우리는 꼼짝없이 CLI를 써야 했을 것이다. 그래도 여전히 희망은 있다. CLI(Command Line Interface)도 역시 인터페이스이기 때문에 우리는 이것으로 파일 시스템에 접근하거나 프로그래밍을 하는 등의 일을 할 수 있다. 그래도 GUI에 익숙해진 우리에게는 많이 불편할 것 같다.
여기서 볼 수 있는 UI와 GUI 그리고 CLI의 공통점은 어떤 사물(스마트폰, 컴퓨터, 인터넷 등)과 사용자 사이를 이어주는 다리 역할을 한다는 점이다. 한 발 더 나아가 API도 마찬가지이다. API는 프로그램과 프로그램 간 다리가 되어준다. 하지만 앞의 예시와는 달리 선뜻 이해가 잘 되지는 않는다. 그러면 한 발짝 더 들어가보자.
API 개념과 장점
흔히 API를 레스토랑에 빗대어 표현하기도 한다. 손님(내가 만드는 프로그램)이 자리에 앉아 웨이터(API)에게 주문을 한다. 그럼 웨이터는 내 주문 내역을 주방(API 제공자. 기상청, 공공포탈 등)에 갖다준다. 주방에서 요리를 해 웨이터에게 주면 웨이터가 다시 나에게 음식을 가져다준다. 웨이터가 손님의 주문을 주방으로 전달하는 매개체 역할을 하는 것이다.
여기서 손님은 주방에서 무슨 일이 일어나는지 잘 모른다. 대개는 관심도 없으며 관심을 가질 필요도 딱히 없다. 이것이 API의 장점이다. 내가 가져다쓰려는 API의 기능을 어떻게 구현하는지 몰라도 되고 난 그저 API가 갖다주는 걸 사용만 하면 된다(식사한다)는 것이다. 시간과 노력을 동시에 아낄 수 있다. 이처럼 API는 처음부터 개발하거나 유지 보수할 필요가 없는 외부 데이터와 기능에 접속할 수 있게 해준다.
예를 들어 내가 동대문에서 옷을 떼다 온라인으로 팔려고 한다. 그런데 내가 결제 시스템을 알 필요가 있을까? 물론 결제 시스템을 직접 만들 수도 있겠지만 시간도 오래 걸리고 정작 옷을 파는 본업에 집중하지 못할 수도 있다. 게다가 내가 만든 결제 시스템에 오류라도 난다면 당장 고쳐야 한다. 점점 옷을 팔아 매출을 내는 사업가라는 일과는 멀어지고 개발자화되어가는 모습이다. 이런 상황이라면 결제 시스템 API를 제공자에게서 받아서 내 사이트에 넣는 것이 훨씬 현명한 일일 것이다.
API는 문서 공개 없으면 쓸 수 없다
아까도 설명했듯이 API는 프로그램과 프로그램 간 다리, 프로그램을 위한 인터페이스이다. 조금 더 자세하게 설명하자면 데이터를 주고 받기 위한 방법과 그 규격을 뜻한다고도 할 수 있다. 무슨 데이터? 환율 정보, 미세먼지 정보, 날씨 정보가 바로 그것이다.
API는 public, protected, private API 등으로 나뉘어 있는데 public은 우리가 다 알고 쓰는 그 공공 포탈 API다. 공공 포탈이 아니더라도 개발자 등록을 하고 키를 받아서 얼마간 무료로 쓸 수 있는 건 거의 다 public이라고 보면 된다. 이에 반해 private은 API 제공자가 API를 공개하지 않은 것이다. 쉽게 말하면 사용법을 알려주지 않아서 쓸 수가 없어서 개발자가 그 제공자의 API를 쓸 수 없다. API 문서가 바로 이 사용법과 규격을 제공하는 문서이다. 이 사용법이 제공되어 있지 않다면 private이다. 보통 API 제공자들은 DB, 기능을 모듈화해서 인증받은 사용자(개발자 키가 있는 사람들)에게 규격화된 명령으로 데이터를 가져갈 수 있게 한다.
이 API는 공짜 음식일 때도 있고 일정량 이상-예를 들어 한 접시 이상-을 먹으면 돈을 내야 하는 음식일 때도 있다. 보통은 무료인데 일정 횟수 이상 호출하게 되면 지불해야 될 수도 있다.
API의 예시
API는 UI와 달리 사용자 눈에 보이지 않는다. 물론 자바스크립트 파일을 까보면 fetch 하면서 API 주소를 가져와서 데이터를 까는 게 있긴 하지만 보통 사용자들은 그렇게 안 한다(그쯤되면 개발자). 그런 면에서 앞의 레스토랑 예시가 완벽한 건 아니다. 개인적인 예시로는 열쇠를 API의 예시로 들고 싶다. 거대한 인터넷 세상의 사원인 우리는 어느 자료실에 가서 자료를 가져와야 할 때마다 관리자들에게 열쇠를 요청한다. 관리자들에게 이름을 알리고 복사키를 받아가면 자료를 갖다쓸 수 있는 것이다. 하지만 구글의 검색 순위 알고리즘이나 페이스북 사용자 데이터베이스를 조회하는 열쇠 이런 건 요청할 수 없다. 그건 제작자들이 허락하지 않은 private API이기 때문이다.
사실 우리는 알게모르게 API를 쓰고 있다. 이미 쓰고 있다니 그게 무슨 말일까? 예를 들어 자바스크립트로 다음과 같은 코드를 짰다고 하자.
alert('Hello World!');이걸 실행하면 경고창으로 'Hello World!' 가 나온다. 이 때 이 경고창의 규격(크기, 닫기 버튼, 위치 선정 등)은 다 브라우저에서 제공해준 것이고 내용만 우리가 지정한 'Hello World!' 이다. 즉 우리는 웹 API를 이미 쓰고 있는 것이다. 사실 우리가 매일같이 코딩하면서 쓰는 함수들 거의 전부가 API라고 해도 과언이 아니다. 요즘 세상에 기계어로 직접 코딩하는 사람은 거의 없기 때문이다.
이번에는 좀 실용성 있는 예시를 들어보겠다. 내가 어떤 웹페이지를 만들었다. 정말 이 세상에 다시 없는 미친 디자인이고 콘텐츠도 획기적이다! 최대한 많은 사람들이 와서 이 페이지를 구경해주면 좋겠다고 생각한다. 그래서 페이지에 공유 버튼을 만들기로 했다. 사람들이 네이버를 많이 쓰니까 네이버에 공유하기를 하고 싶다. 어떻게 해야 할까?
제일 단순하게는 블로그나 카페, 밴드 등에 그냥 링크를 복사해서 게시물로 올리면 된다. 하지만 버튼 하나로 공유할 수 있는 방법은 없을까? 네이버에서는 그 방법을 제공한다.
네이버 공유하기 개발가이드
NAVER Developers - 네이버 공유하기 개발가이드
developers.naver.com


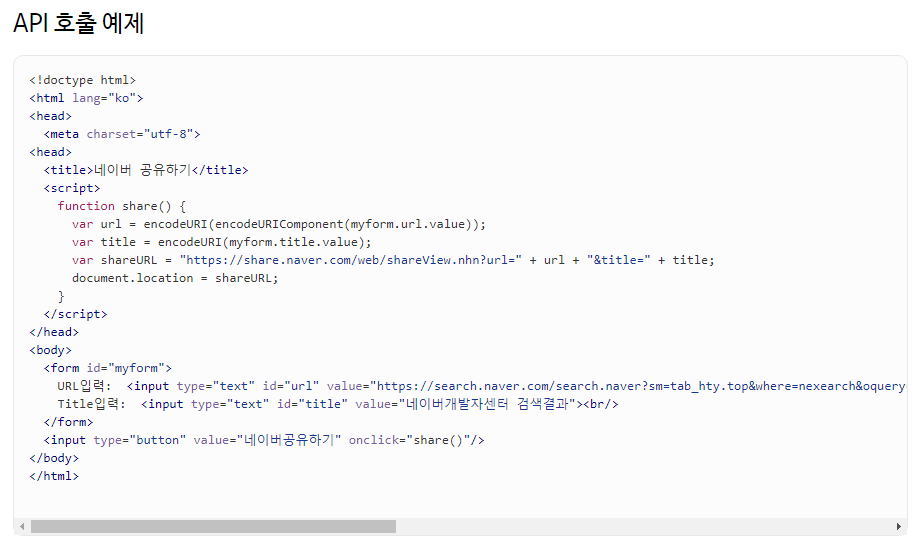
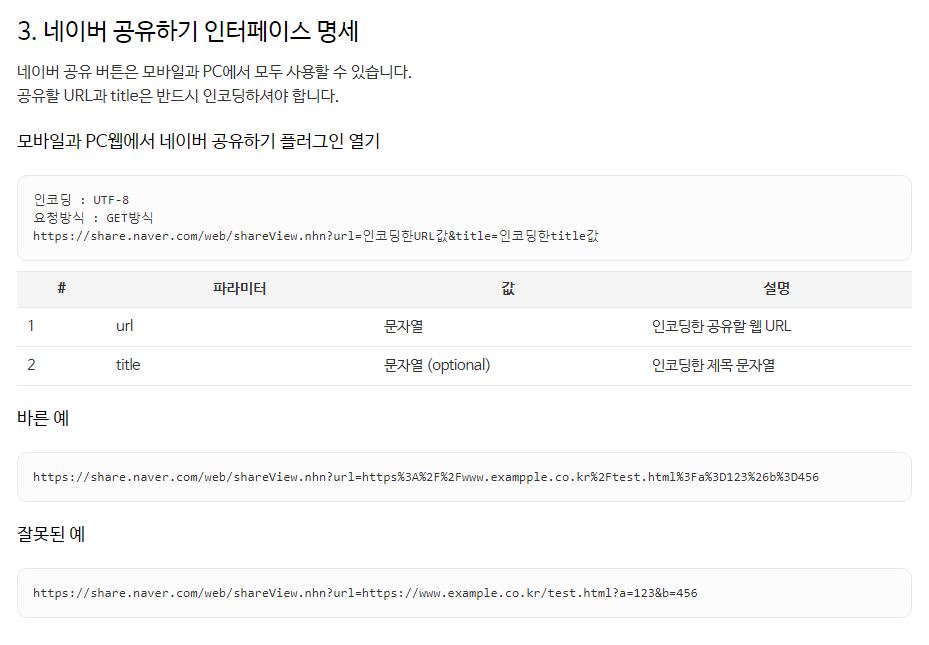
여길 보면 utf-8 인코딩을 해서 url과 title 값을 넣어 GET 방식으로 요청을 해야 한다. 인코딩을 하지 않은 건 잘못된 예시라고 알려준다. 이런 게 API 규격이다. "공유하고 싶으면 이렇게 쓰세요!" 알려주는 것이다. 만약 이런 게 없다면 웹페이지에 서비스 공유하는 버튼을 만들 수가 없을 것이다. 만약에 할 수 있다고 해도 공식이 알려주는 방법이 없으니 돌아돌아 먼 길을 가야 할 수도 있다.
내 페이지가 네이버 API를 사용해서 사용자들이 네이버 서비스에 내 페이지를 공유할 수 있도록 요청하는 것이다.
요약
- 개발자가 프로그램을 만드는데 필요한 어떤 기능을 직접 구현하지 않고 API 제공자들이 제공하는 데이터와 모듈 등을 갖다쓸 수 있게 해주는 게 API와 API 문서이다.
- 예를 들어 내가 네이버를 통해 내 페이지를 네이버 서비스에 공유하고 싶다면 네이버에서 제공하는 공유하기 API를 문서에서 제시하는대로 맞춰서 쓰면 된다.
- API가 공개되지 않았다면 쓸 수 없다. 또 공개 API라고 하더라도 호출 횟수가 많아지면 비용을 지불해야 할 수도 있다.
이 글이 도움이 되셨다면 광고 한 번 클릭 부탁드립니다. ㅎㅎ
Reference
'상자' 카테고리의 다른 글
| 2021 정보처리기사 합격 후기 (0) | 2022.01.09 |
|---|---|
| 1년 회고 (1) | 2021.12.31 |
| 크롬 브라우저 콘솔에 사진 출력하기 (0) | 2021.08.13 |
| 리누스 토발즈의 집에 있는 서울시 메달 (2) | 2021.08.06 |
| Github Student Pack (깃허브 학생팩) 등록하고 AWS $100 크레딧 받기 (0) | 2020.07.01 |